Home >> Blog >> RWD意思是什麼以及如何使用RWD網頁
幾乎每個新客戶都想要他們網站擁有移動版本rwd - responsive web design-響應式網站。畢竟rwd實際上是必不可少的:網頁大小如果要用於黑莓,還要兼容於 iPhone、iPad、Kindle——所有螢幕解析度也必須兼容。在接下來的五年中,我們可能還需要設計一些額外的大小不同網頁來滿足新的設備,但這是很煩人的也不合時宜。
rwd ready 對提高點擊率增加SEO權重以及減少彈出率都有幫助
在網頁設計和開發領域,我們很快就無法跟上無窮無盡的新解析度和設備。對於許多網站來說,為每個解析度和新設備創建一個網站版本是不可能的,或者至少是不切實際的。我們是否應該僅僅為了從另一台設備上獲得瀏覽者而承受從一台設備上失去瀏覽者的後果?或者還有其他選擇嗎?
什麼是 rwd - responsive web design 響應式網頁設計?
網頁設計 什麼是 rwd?

響應式網頁設計rwd or 響應式網站 是一種建議設計和開發應根據螢幕尺寸、平台和方向響應用戶行為和環境的方法。
rwd包括靈活的網格和佈局、圖像以及對 CSS 媒體查詢的智能使用。當用戶從筆記本電腦切換到 iPad 時,網站應自動切換以適應解析度、圖像大小和腳本能力。人們可能還必須考慮其設備上的設置;例如,如果他們的 iPad 上有適用於 iOS 的 VPN,則網站不應阻止用戶訪問該頁面。換句話說,網站應該具備rwd自動響應用戶偏好的技術。這將消除市場上每個新設備都需要不同的設計和開發階段。
rwd響應式網頁設計的概念
“最近,一門名為“響應式建築”的新興學科已經開始詢問物理空間如何對穿過它們的人的存在做出反應。通過嵌入式機器人技術和拉伸材料的結合,建築師們正在試驗藝術裝置和彎曲的牆壁結構,隨著人群的靠近而彎曲和擴展。運動傳感器可以與氣候控制系統配對,以調整房間的溫度和環境照明,因為它充滿了人。公司已經生產了“智能玻璃技術”,當房間的居住者時,它可以自動變得不透明達到一定的密度閾值,給他們額外的隱私層。”
它源於響應式建築設計的概念,即房間或空間會自動適應其中的人數和人流:
將這門學科移植到網頁設計中,我們就有了一個類似但全新的想法。為什麼我們要為每組用戶創建一個定制的網頁設計;畢竟,建築師不會為通過它的每個群體的規模和類型設計一座建築嗎?像響應式架構一樣,網頁設計應該自動調整。它不應該需要為每個新類別的用戶定制無數的定制解決方案。
顯然,我們不能像建築物那樣使用運動傳感器和機器人技術來實現這一點。rwd響應式網頁設計需要更抽象的思維方式。然而,一些想法已經在實踐中:流暢的佈局、媒體查詢和腳本,可以輕鬆(或自動)重新格式化網頁和標記。
但是rwd響應式網頁設計不僅僅是關於可調整的螢幕解析度和自動調整大小的圖像,而是關於一種全新的設計思維方式。讓我們談談所有這些功能,以及正在醞釀中的其他想法。

調整螢幕解析度RWD vs AWD
隨著越來越多的設備出現不同的螢幕解析度、定義和方向。每天都在開發具有新螢幕尺寸的新設備,這些設備中的每一個都可能能夠處理尺寸、功能甚至顏色的變化。有些是橫向的,有些是縱向的,還有一些是完全正方形的。從 iPhone、iPad 和高級智能手機的日益普及中我們知道,許多新設備能夠根據用戶的心血來潮從縱向切換到橫向。如何針對這些情況進行設計?

除了針對橫向和縱向進行設計(並使這些方向可能在頁面加載時立即切換),我們還必須考慮數百種不同的螢幕尺寸。是的,可以將它們分成主要類別,為每個類別進行設計,並使每個設計盡可能靈活。但這可能是壓倒性的,誰知道五年後的使用數字會是多少?此外,許多用戶沒有最大化他們的瀏覽器,這本身就為螢幕尺寸的變化留下了太多的空間。
我的網站是否rwd響應?Google 喜歡RWD
打開Google瀏覽器
訪問您的網站
按 Ctrl + Shift + I 打開 Chrome DevTools
按 Ctrl + Shift + M 切換設備工具欄
從移動設備、平板電腦或桌面設備的角度查看您的頁面
您還可以使用免費工具(例如Google 的 Mobile-Friendly Test)來查看您網站上的網頁是否適合移動設備,如有支援RWD對SEO網站優化更是加分。雖然您可以通過其他設計方法(例如自適應設計)實現移動友好性,但rwd響應式網頁設計因其優勢而最為常見。
為什麼rwd網頁設計對網頁設計師和企業主很重要
rwd響應式網頁設計使網頁設計師、用戶界面設計師和網頁開發人員無需日夜工作,為現有的每一種不同設備創建網站。它還使企業主、營銷人員和廣告商的生活更加輕鬆。這裡有一些好處:
每個設備都有一個站點:無論是在 27 英寸 iMac 上通過無線連接還是從您的 Android 手機螢幕上查看,該網站都將配置為用戶獲得最佳的觀看樂趣。
設備的最佳設計:使用rwd響應式網頁設計方法,所有圖像、字體和其他 HTML 元素都將適當縮放,從而最大化用戶擁有的任何螢幕尺寸。
無需重定向:針對多個設備進行設計的 其他選項 需要使用重定向將用戶發送到相應版本的網頁。無需重定向,用戶可以盡快訪問他想查看的內容。
從價格的角度來看,rwd網頁設計也很有效。它也更容易管理,因為它是一個站點而不是兩個站點。您不必進行兩次更改。
rwd解決方案的一部分:CSS 靈活的一切
幾年前,當靈活的佈局幾乎是網站的“奢侈品”時,設計中唯一靈活的東西是佈局列(結構元素)和文本。圖像很容易破壞佈局,即使是靈活的結構元素在推得足夠多時也會破壞佈局的形式。靈活的設計並不是那麼靈活。它們可以提供或獲取幾百個像素,但它們通常無法從大型計算機螢幕調整到上網版本。
現在我們可以讓事情變得更加靈活。圖像可以自動調整,我們有一些變通方法使佈局永遠不會中斷(儘管在此過程中它們可能會變得壓扁和難以辨認)。雖然它不是一個完整的解決方案,但該解決方案為我們提供了更多選擇。它非常適合在瞬間從縱向切換到橫向的設備,或者當用戶從大型計算機螢幕切換到 iPad 時。

整個rwd網頁設計是流體網格、流體圖像和智能標記的可愛組合。創建流體網格是相當普遍的做法,並且有許多技術可以創建流體圖像:
- 隱藏和顯示圖像的一部分
- 創建滑動合成圖像
- 與佈局縮放的前景圖像
使用 CSS 創建流暢動線和彈性佈局”一書,並下載示例章節“創建靈活圖像”。此外,我們提供了以下關於創建靈活網格和佈局的線上課程、資源、靈感和最佳實踐的廣泛列表:“創建流動和彈性佈局的基本資源。”
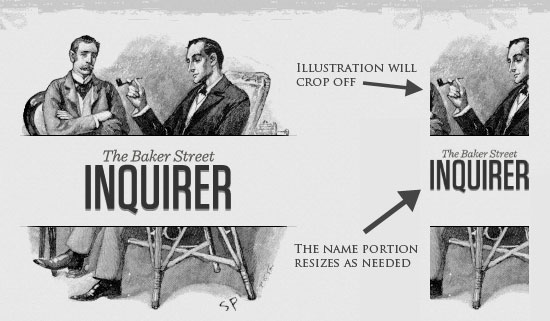
雖然從技術角度來看,這一切都很容易實現,但這不僅僅是插入這些功能並完成。查看此設計中的徽標,例如:

如果調整得太小,圖像會顯得質量低下,但保持網站名稱可見而不將其剪掉很重要。因此,圖像分為兩部分:一個(插圖)設置為背景,要裁剪並保持其大小,另一個(名稱)按比例調整大小。

上面,h1元素將插圖作為背景,圖像根據容器的背景(標題)對齊。
這只是使rwd網頁設計真正有效的一種思維示例。但即使有這樣的智能修復,佈局也可能變得太窄或太短而看起來不正確。在上面的徽標示例中(儘管它有效),理想的情況是不裁剪插圖的一半,或者防止徽標太小以至於無法辨認並“漂浮”起來。
靈活的圖像
rwd網頁設計需要解決的一個主要問題是使用圖像。有許多技術可以按比例調整圖像大小,而且很多都很容易做到。最流行的選項,在網路上關於流體圖像的文章中提到,但由於是首次嘗試,是使用 CSSmax-width來輕鬆修復。

只要沒有其他基於寬度的圖像樣式覆蓋此規則,每個圖像都將以其原始大小加載,除非查看區域變得比圖像的原始寬度窄。圖像的最大寬度設置為螢幕或瀏覽器寬度的 100%,因此當 100% 變窄時,圖像也會變窄。本質上,正如我們指出的那樣,“流體圖像背後的理念是,您可以以最大尺寸交付圖像。您無需在代碼中聲明高度和寬度,而是讓瀏覽器根據需要調整圖像大小,同時使用 CSS 來指導它們的相對大小”。這是一個偉大而簡單的技術來精美地調整圖像大小。
請注意, IEmax-width不支持,但使用IEwidth: 100%可以巧妙地解決特定於 IE 的樣式表中的問題。另一個問題是,當圖像在 Windows 的某些較舊瀏覽器中調整得太小時,渲染效果並不像應有的那樣清晰。不過,可以在我們的文章中找到一個 JavaScript 來解決這個問題。
雖然上面是一個很好的快速修復和響應圖像的良好開端,但圖像解析度和下載時間應該是主要考慮因素。雖然為移動設備調整圖像大小可能非常簡單,但如果原始圖像大小適用於大型設備,則可能會顯著減慢下載時間並不必要地佔用空間。
FILAMENT GROUP 的rwd響應式圖像
Filament Group 提出的這項技術考慮到了這個問題,不僅按比例調整圖像大小,而且在較小的設備上縮小圖像解析度,因此非常大的圖像不會在小螢幕上不必要地浪費空間。在此處查看演示頁面。

這種技術需要一些文件,所有這些文件都可以在網路上找到。首先,一個 JavaScript 文件 ( rwd-images.js ) 、. htaccess文件和一個圖像文件 ( rwd.gif )。然後,我們可以只使用一點 HTML 來引用較大和較小解析度的圖像:首先是小圖像,帶有.r前綴以表明它應該是響應式的,然後使用 .r 對較大圖像的引用data-fullsrc。

這data-fullsrc是一個自定義 HTML5 屬性,在上面鏈接的文件中定義。對於任何寬於 480 像素的螢幕,將加載更高解析度的圖像 ( largeRes.jpg );較小的螢幕不需要加載較大的圖像,因此將加載較小的圖像(smallRes.jpg)。
JavaScript 文件插入一個基本元素,允許頁面將響應式圖像與其他圖像分開,並根據需要重定向它們。當頁面加載時,所有文件都被重寫為其原始形式,並且僅根據需要加載大圖像或小圖像。使用其他技術,即使永遠不會使用更大的版本,也必須下載所有更高解析度的圖像。特別是對於具有大量圖像的網站,這種技術可以極大地節省帶寬和加載時間。
現代瀏覽器完全支持這種技術,例如IE8+、Safari、Chrome 和 Opera,以及使用這些相同瀏覽器的移動設備(iPad、iPhone 等)。較舊的瀏覽器和 Firefox 可以很好地降級,並且仍然可以調整響應圖像的大小,除了兩種解析度是一起下載的,因此使用這種技術節省空間的最終好處是無效的。




