Home >> Blog >> 使用 jQuery datatables
在完成一天的SEO優化案件後讓我們談談jQuery datatables的使用方式。
使用 jQuery datatables
DataTables 是一個強大的 jQuery 外掛,用於創建表格列表並添加交互。它無需任何配置即可提供搜尋、排序和分頁。在本文中,我們將介紹 DataTable 的基礎知識以及如何使用一些高級功能。
設置datatables
第一步是從DataTables網站獲取資料庫。1.9.4 是當前的穩定版本,1.10 正在開發中。如果您不想下載文件,也可以使用Microsoft CDN。因為它是一個 jQuery 外掛,你也應該包含 jQuery 資料庫,最好是最新版本。
命名約定
在我們繼續之前,了解資料庫中使用的約定很有用。DataTables 使用匈牙利符號來命名變量,它基本上在其名稱中添加了某些前綴,這有助於理解變量所持有的數據類型。
n – 變量代表一個節點。
o – 變量代表一個對象。
a – 變量代表一個數組。
s – 變量是一個字符串。
b – 布爾
f – 浮點
i – 變量保存一個整數值。
fn – 變量代表一個函數。
有時你會看到多個前綴一起使用,比如 ao,它代表一個對像數組。
入門
DataTables 可以處理來自各種來源的數據。它可以直接作用於 HTML 表格,或者我們可以在初始化時將數據指定為數組。或者它可以處理來自 Ajax 源的數據。
在本文中,我們將在 SitePoint 網絡中創建網站列表。我們將從列出幾個網站名稱開始,然後我們將添加更多列和功能。在這裡,我們有一個 HTML 表,其中一列僅列出了三個網站的名稱。讓我們看看 DataTables 可以用最少的設置做什麼。
< html>
< head>
< link rel="stylesheet" type="text/css" href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/css/jquery.dataTables.css">
< /head>
< body>
< table id="example">
< thead>
< tr>< th>Sites< /th>
< /thead>
< tbody>
< tr>< td>SitePoint< /td>< /tr>
< tr>< td>Learnable< /td>< /tr
< tr>< td>Flippa< /td>< /tr>
< /tbody>
< /table>
< script type="text/javascript" charset="utf8" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.2.min.js">< /script>
< script type="text/javascript" charset="utf8" src="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/jquery.dataTables.min.js">< /script>
< script>
$( function(){
$("#example").dataTable();
})
< /script>
< /body>
< /html>
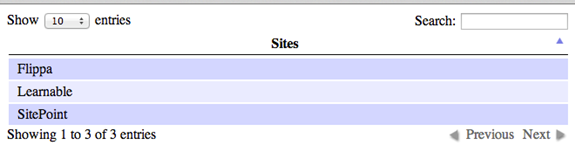
將此程式碼複製粘貼到 html 頁面並在瀏覽器中打開。您將看到一個漂亮的表格,如下所示。

現在您知道了 DataTable 的強大功能以及我們可以用它完成的工作。通過這個最基本的設置,我們可以從頂部的搜尋框中搜尋網站名稱,並通過單擊列名稱對它們進行排序。如果您嘗試自己實現這些功能會有多困難?
在這裡,我們首先在頂部包含了 DataTables CSS 文件,在底部包含了 Js。$("#example").dataTable()將使用 id 實例化表上的 DataTable example。
現在我們需要列出更多網站,其中包含有關每個網站的更多詳細資訊。假設我們手上有一個列表,其中包含網站名稱、URL、類型和上次更新等詳細資訊,但在 JavaScript 數組而不是 HTML 表中。類型可以是部落客、論壇或市場,對於不是部落客的網站,最後更新的列將具有空值。
在這裡,我們希望在最後更新的列中顯示 N/A 而不是 null 值,並使 URL 成為可點擊的連結。
我們將首先創建一個 HTML 表格,其中包含所需的列標題和一個空的表格正文。
< table id="example">
< thead >
< tr>< th class="site_name">Name
< /thead>
< tbody>
< /tbody>
< /table>
現在讓我們將 DataTables 應用於此表。
$("#example").dataTable({
"aaData":[
["Sitepoint","https://www.sitepoint.com","Blog","2013-10-15 10:30:00"],
["Flippa","http://flippa.com","Marketplace","null"],
["99designs","http://99designs.com","Marketplace","null"],
["Learnable","http://learnable.com","Online courses","null"],
["Rubysource","http://rubysource.com","Blog","2013-01-10 12:00:00"]
],
"aoColumnDefs":[{
"sTitle":"Site name"
, "aTargets": [ "site_name" ]
},{
"aTargets": [ 1 ]
, "bSortable": false
, "mRender": function ( url, type, full ) {
return '< a href="'+url+'">' + url + '';
}
},{
"aTargets":[ 3 ]
, "sType": "date"
, "mRender": function(date, type, full) {
return (full[2] == "Blog")
? new Date(date).toDateString()
: "N/A" ;
}
}]
});
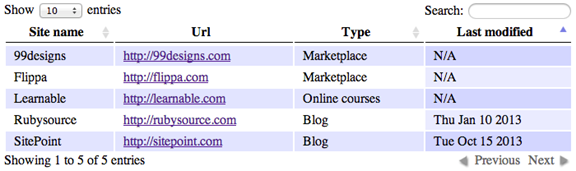
現在我們的表格將如下所示。我們在所有記錄的 URL 列中有一個可點擊的連結,最後修改的列看起來很整潔。

我們已經使用aaDataDataTables 的選項給出了 json 數組。如果查看程式碼,您會看到aoColumnDefs傳遞給 DataTables 的“ ”選項,其中包含一些對象的數組。 aoColumnDefs屬性基本上決定了每列應該如何在表中呈現。aTargets使用此屬性,您可以修改表中由對象的屬性指定的任意列。
array 中的值aTargets可以是列標題中指定的類名、列的索引(從 0 開始表示從左到右或從負索引開始從右到左)或“ _all”匹配表的所有列。第一列的“ sTitle“:” Site name”將覆蓋第一列的列標題。
請注意,第二列中缺少排序圖標,因為基於 URL 的排序沒有多大意義。我已經通過設置bSortable:false相應的列來刪除它。mRender是一個強大的選項,可用於更改顯示的數據。該屬性可以通過多種方式給出。當使用整數值時,它將使用它作為數據數組的索引。當給定一個字符串時,它將使用具有該名稱的 json 對象的屬性。
這些在我們顯示從伺服器返回的 json 數據時尤其有用。mRender也可以是一個函數,將在渲染該列的每個單元格時調用。該函數將獲取三個參數,值、類型和整行,它應該返回我們想要在其位置呈現的內容。我們的函數剛剛創建了一個指向該 URL 的連結並將其返回。
同樣對於最後更新的列,我們正在檢查每行第三列中的值。如果是部落客,函數將返回格式化的日期,否則返回“N/A”。
“ sType”屬性幫助我們指定該列的預期類型,它決定了該列的值如何排序。默認情況下,DataTables 支持四種類型:字符串、數字、日期和 HTML。您可以通過定義自定義類型來擴展它。在這裡,我們將類型指定為“日期”,因此它將使用基於日期的排序。否則,它將將該列視為字符串,並且排序可能沒有任何意義。
伺服器端處理
在上面的示例中,我們使用了一個純 HTML 表格和一個直接在客戶端提供的 json 數組。有時數據資料庫會有太多記錄,一次獲取所有記錄並對其應用 DataTables 可能是不明智的。相反,我們可以使用資料庫提供的伺服器端處理功能,並獲取當前顯示在前端的唯一記錄。
每次渲染表時,DataTables 都會向伺服器發送一個帶有多個參數的請求,包括起點、顯示長度、搜尋數據、排序列等。伺服器可以在 SQL 查詢中使用它們來過濾數據並發送他們返回給客戶。DataTables 期望返回的 json 數據中的一些屬性能夠在前端正確顯示它們。他們是:
iTotalRecords– 應用過濾器之前表中的總記錄數。
iTotalDisplayRecords– 應用過濾器後返回的記錄數。
sEcho– 從客戶端發送的 sEcho 的未更改副本。
aaData– 來自伺服器的數據數組。
來自伺服器的 json 響應可能類似於:
{
"iTotalRecords": 50,
"iTotalDisplayRecords": 10,
"sEcho":10,
"aaData": [
{"name": "Sitepoint", "url": "https://www.sitepoint.com", "editor" :{ "name" : "John Doe", "phone" : ["9191919", "1212121"], "email":[]}},
{"name": "Flippa", "url": "http://flippa.com", "editor": { "name": "Adam Smith", "email" : ["[email protected]"], "phone":[] }}
]
}
為了呈現它,我們將首先創建一個帶有相應列標題的 html 表。
$("#example").dataTable({
"bServerSide": true
"sAjaxSource": "http://localhost/data_source.json",
"aoColumns": [{
"mData":"name",
"sTitle": "Site name"
},{
"mData": "url",
"mRender": function ( url, type, full ) {v
return '< a href="'+url+'">' + url + '';
}
},{
"mData": "editor.name"
},{
"mData": "editor.phone"
},{
"mData":"editor",
"mRender": function(data){
return data.email.join("
");
}
}]
});
在這裡,我們剛剛告訴 DataTables 通過設置bServerSide 為從伺服器加載數據true。一旦啟用,我們還應該使用sAjaxSource屬性提供數據源。在伺服器返回的 json 數據中,默認情況下 DataTables 會查找aaData來獲取要在表中顯示的數據。您可以通過在屬性中指定屬性名稱來覆蓋它sAjaxDataProp。
在這種情況下,我們得到一個 json 對像數組,所以我們應該映射哪個鍵應該顯示在哪個列中。我們已經使用aoColumns 而不是aoColumnDefs. 兩者都做同樣的事情,但方式不同。使用aoColumns時數組的長度應該等於 HTML 表格中的列數,以便我們應該為每一列提供一個映射。
在 json 響應編輯器字段中是一個包含名稱、電子郵件和電話字段的對象。“ mData“: “ editor.name” 告訴 DataTables 獲取編輯器對象的 name 屬性。注意phoneandemail是數組,會使用逗號自動連接,或者我們可以編寫一個自定義mRender函數讓它看起來更好。
還有更多…
除了上述功能之外,DataTables 還提供了許多非常有用的功能,我們可以通過使用或編寫自己的外掛來擴展它們。它還提供了一個簡單的 API 來在創建表後對其進行操作。
var oTable = $('#example'). dataTable();
$('#example').on('click', 'tr', function(){
var oData = oTable.fnGetData(this);
console.log(oData);
})
當我們單擊它時,此程式碼將連續記錄值數據。fnGetData基本上接受 TR/TD 節點或行索引並返回該行或單元格中的值。
有時,當我們從一頁切換到另一頁時,保存表的當前狀態會很有用。您可以在初始化期間通過設置“ bStateSave” :來啟用狀態保存。 false默認情況下,狀態將保存在 cookie 中。DataTables 允許我們定義回調函數來覆蓋它,以便我們可以將它存儲在Localstorage伺服器本身或伺服器本身中。這是一個將狀態保存在Localstorage.a
$("#example").dataTable({
bStateSave : true,
fnStateSave :function(settings,data){
localStorage.setItem("dataTables_state", JSON.stringify(data));
},
fnStateLoad: function(settings) {
return JSON.parse(localStorage.getItem("dataTables_state"));
}
});
fnStateSave一旦表格被渲染,這裡將被調用以保存狀態。下次在渲染表格之前,它會調用fnStateLoad並加載之前存儲的狀態。注意:在 1.10 版本中,DataTables 將localStorage用作默認存儲來保存狀態。
概括
DataTables 是一個高度靈活且功能豐富的資料庫,用於處理表格和列表。該資料庫提供了很多配置選項和一個簡單的 API。在一篇文章中討論所有功能是不可能的。因此,我們簡要討論了一些最有用的功能以及如何使用它們。
請嘗試一下,如果您有任何問題,請告訴我。我會盡力幫助你,請加Line: 0931328645。




