Home >> Blog >> 什麼是 Redux?
什麼是 Redux?

您可能多次聽說過 Redux 這個詞,並且想知道 Redux 是什麼?在下面的短視頻和文章中,我將在不到一分鐘的時間內解釋什麼是 Redux

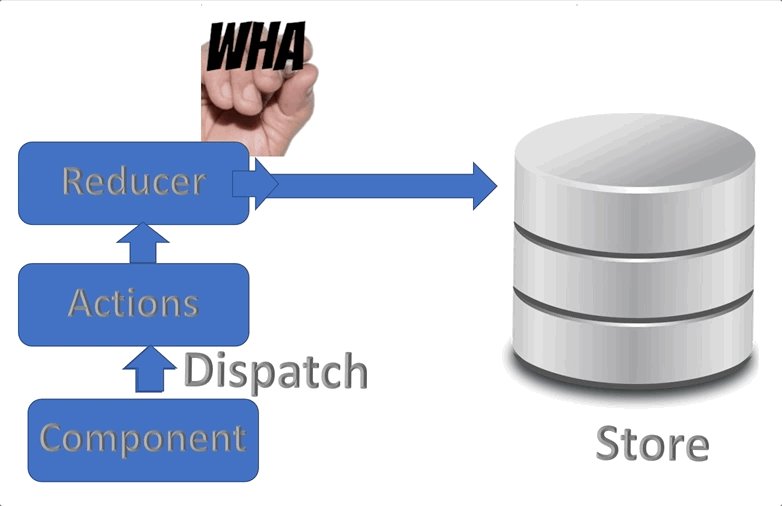
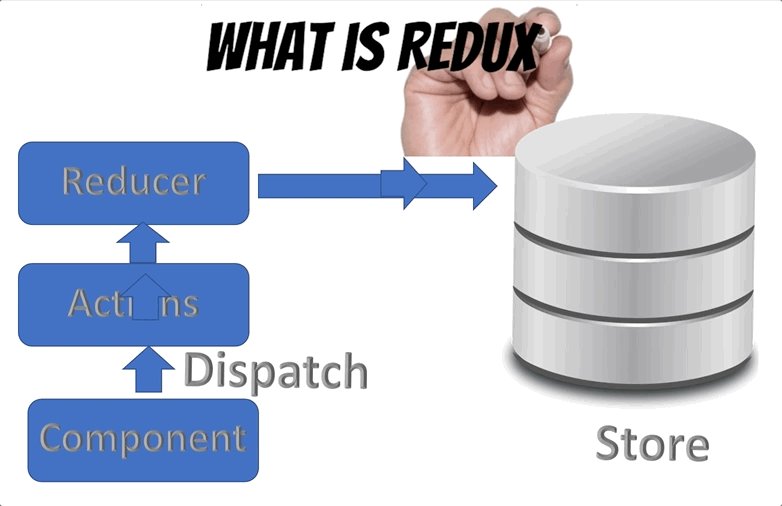
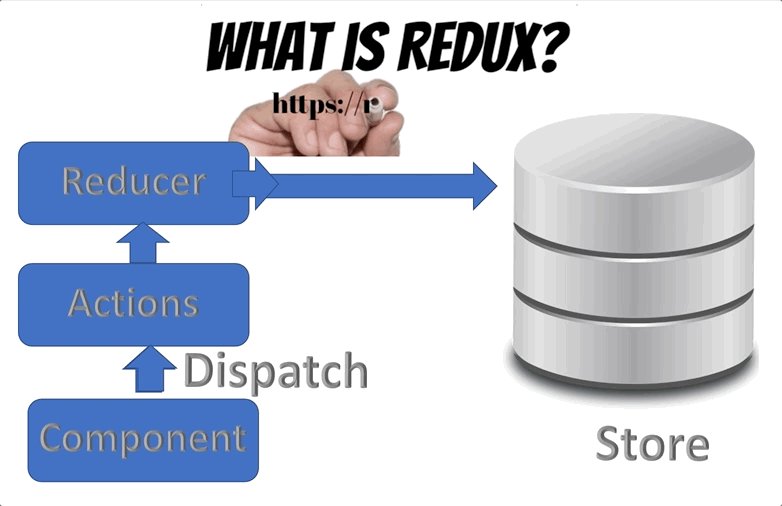
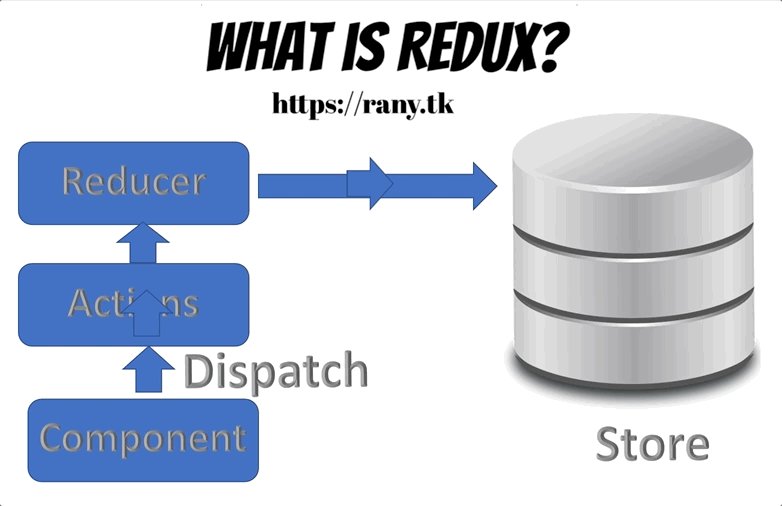
Redux 只是一個存儲應用程序中變量狀態的存儲。Redux 創建了一個與 store 交互的流程和過程,這樣組件就不會只是隨機更新或讀取 store。類似於銀行。這並不意味著你在銀行里有錢,你可以隨時去,打開金庫,取錢。您必須通過某些步驟才能取款。
在本文的其餘部分,我將展示如何創建一個 Redux Hello World,以在將 Redux 添加到 React 之前解釋它是如何工作的。
簡而言之,Redux 是一種管理“狀態”的方式,或者我們可以說它是一種緩存或存儲,可以被所有組件以結構化的方式訪問。它必須通過“Reducer”和“Actions”訪問
在這裡,為了簡單起見,我將只在一個文件中記錄創建 Hello World Redux 的步驟,無需多言。這不是現實世界的做法,但我想解釋事情如何以一種簡單的方式移動而不在文件之間跳轉:)。最終程式碼可以在這裡找到
首先讓我們了解 Redux 是如何工作的(沒有 React)
我將使用 Node.js 腳本來展示 Redux 如何在 Store、Actions 和 Reducers 之間工作
1.安裝redux
npm install --save redux
Redux 是一個獨立的庫。這裡我們只安裝 redux。
2.現在創建一個js文件(我的名為ReduxHelloWorld.js https://github.com/ranyelhousieny/testing-redux/blob/master/src/ReduxHelloWorld.js)
3.導入redux
const redux = require('redux');
4.創建一個基本的reducer
reducer 只不過是一個純函數,它接受 currentState 和 Action 並返回一個新狀態。一個有效的 Reducer 可以返回當前狀態。我們必須在 store 之前創建 Reducer,因為創建 store 需要它
// 1. Create a basic Reducer
const rootReducer = ( currentState = 0, action ) => {
return currentState;
};
5.創建商店
// 2. 創建一個存儲
const store = redux.createStore( rootReducer );
商店執行的方法很少。其中之一是 getState()。讓我們將當前狀態寫入控制台並使用“node ReduxHelloWorld.js”運行文件,如下所示:
我們在這裡做了什麼?我們創建了一個 store,它將調用 reducer 並使用初始狀態為零進行初始化。現在讓我們發送一些動作
6.添加reducer動作
reducer只是一個帶有switch語句的函數,根據action.type決定執行哪個動作。讓我們添加一個動作來增加狀態
7.調度動作
我們在 store 上執行的另一種方法是 dispatch 一個 action。
store.dispatch({ type:'INCREMENT' });
通常,它需要一個類型和一個有效負載。但為了簡單起見,我現在只傳遞一個類型。
這是完整的文件和運行它的結果
當然,在現實生活中,狀態將是一個具有多個值和嵌套對象的更複雜的對象,但這是總體思路。這是發生的事情,再次,一步一步
1.我們創建了store並添加了初始值(來自reducer)
2.調度一個Action來增加狀態的值
我希望這能解釋 Redux 的工作原理。現在,讓我們將其映射到 React 中,在下面的文章中見
redux fundamentals tutorial
react-redux
state
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
redux
upgrade all available
鐵人賽
state
state
state
state
state
state
state
state
state
state
state
state
state
state
state
state
state
state
state
state
state
state
state
state
state
state
state
state
state
state
react-redux
action
action
action
action
action
action
action
store
store
store
store
store
store
store
store
store
store
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
react
客戶只點Google第一頁自然搜尋結果
根據調查,出現在Google搜尋結果第一頁的網站會有高達88%的使用者會點擊,只有15%的使用者會去看第二頁的內容,故在搜尋引擎結果第一頁排序的網站就成為了絕佳的黃金店面,要想佔據有限位置讓品牌走進消費者心中就需要借助專業SEO公司的幫助。
相關搜尋
- 什麼是有限狀態機 fsm?
- python csv - 在 Python 中讀取和寫入 CSV 文件
- sql select- 選擇語句
- p5js 開源程式庫簡介
- 什麼是 Windows registry 註冊表?
- entity framework 簡單了解微軟的物件關聯對應解決方案
- Java 中的字符串生成器 stringbuilder 構造函數、方法和範例
- JavaScript innerHTML 和 innerText:學習
- like sql 邏輯運算符介紹和概述
- Java try catch 區塊應用
- 學習 Web 開發基礎知識——為初學者解釋 html css javascript
- 什麼是 PowerShell 以及為什麼要使用它?
- 了解 mqtt broker 訊息協定
- 物件導向程式設計 OOP
- shell script if - 如何在 Shell 腳本中使用 if-else?
- iPhone上的 FaceTime app是什麼?
- CISSP-Certified Information Systems Security Professional-資安系統專家認證 簡介
- ggtranslate - Google 翻譯 是什麼
- 什麼是 Amazon Go,是如何運作的?
- adjacency matrix 鄰接矩陣 簡介
- sourcetree 教學 免費版本控制軟體
- 什麼是深度偽造 deepfake?您需要了解的有關 AI 驅動的虛假媒體的所有資訊
- RaiDrive:如何在 Windows 上免費映射您的雲存儲帳戶
- 了解 AUC - ROC 曲線
- C和 Objective C 之間的區別
- 什麼是 quicksort 快速排序
- 什麼是 MSSQL?
- 什麼是 JavaScript 中的 回呼函式 callback function?
- Python MySQL 簡單教學
- 什麼是 selenium?
- git clone 設定教學
- Redmine 項目管理教學
- bnpl 什麼是先買後付?
- 如何以及何時使用 JavaScript 應用會話存儲 sessionstorage
- 20 個 Linux 管理工具 YUM(Yellowdog Updater,已修改)命令
- vscode python - Visual Studio 程式碼中的 Python
- 何謂 十六進制
- Laradock - 快速入門 Laravel + Docker 教學
- 什麼是 websocket,它與 HTTP 有何不同?
- php session 簡介
- WinSxS 文件夾——用於備份系統文件的空間
- DNS domain in-addr ARPA 有什麼作用?
- 什麼是session cookie?
- 什麼是nvidia DLSS?基本定義
- Python API 教學:API 入門
- deadlocks 死鎖 死結 簡介
- 如何使用 java set
- 什麼是 burpsuite?
- 什麼是 OAuth?定義及其工作原理
- 什麼是 orchestration?
- 什麼是 Dnsmasq? 域名系統 DNS 轉發器
- 關於使用 FBX 文件你需要知道的一切
- 什麼是Lua?
- SQL groupby 分組依據
- starlink 星鏈上網簡介
- 什麼是seo
- 決策樹 簡介
- 什麼是 演算法?
- xampp 教學
- 一起來學習 Dapper
- 什麼是 HSTS 以及如何實施?
- IDA Pro 簡介
- XMLHttpRequest 簡介
- 什麼是 metastability?
- 什麼是 Gulp?如何使用 Gulp?
- 什麼是 SRE(站點可靠性工程)?
- 什麼是 NoSQL,什麼是 NoSQL 資料庫?
- Android 中的 RecyclerView 是什麼?
- python df loc - Pandas DataFrame.loc[]
- 什麼是firebase?完整解說
- 什麼是 Vue Emit?
- 什麼是 VMware ESXi?
- 什麼是 unit test 單元測試?
- 什麼是 anaconda python?
- IntelliJ IDEA 是什麼意思?
- 什麼是 CDN(內容交付網絡)?
- 什麼是 RTP - 實時傳輸協議?
- 動態連接庫 DLL 簡介
- 如何在 JavaScript 中使用 includes 方法
- 什麼是 Redux?
- 什麼是 CentOS?
- 什麼是 mape?(加上如何通過 3 個步驟計算 mape)
- alexnet:挑戰 CNN 的架構?
- 什麼是 python numpy?
- 什麼是 protocol 網路協議?
- get post 是什麼?
- 什麼是 prometheus?
- Unix/Linux 中的 AWK 命令及範例
- wx python 簡介
- Shell 腳本 – 定義 bin bash
- php mysql 資料庫介紹
- 什麼是 chrome os 操作系統?
- 什麼是 Flask 以及開發人員如何使用此Web應用框架?
- Hadoop 分佈式文件系統 HDFS
- copy python - 在 Python 中複製 深拷貝和淺拷貝
- 什麼是 signalr
- 什麼是 javascript map?
- ad - active directory 微軟的活動目錄簡介
- object reference not set to an instance of an object - 什麼是 NullReferenceException?你調用的對像是空的
- vue watch 觀察者的運作方式
- 什麼是 競爭危害 Race condition ?
- 什麼是 DFS 分散式文件系統?
- 什麼是 Nmap,為什麼您的網路需要這套工具?
- cmd 命令提示字元使用簡介
- 什麼是 FTPS - 安全 FTP?
- commit git - 提交版本到儲存庫
- asp net core - 什麼是 ASP.NET 核心?
- ensemble learning 集成學習算法簡介
- OpenCV - Python cv2.imread() 使用方法
- 什麼是 Citrix 及其工作原理?
- 了解Python 中的 iloc 函數
- Python Super 操作指南
- 什麼是 PWA?電子商務中的漸進式 Web 應用程式
- 使用 Python 的高性能應用程式 FastAPI 教學
- docker mysql介紹
- import python介紹
- 了解 docker network
- Dubox 雲端存儲評論 – 1 TB 免費雲端存儲現實
- elastic search 是什麼?
- 什麼是 semaphore?
- SSL 憑證是什麼?
- Java String format 方法及範例
- BFS 圖像廣度優先搜尋
- 了解 qualcomm 高通公司不簡單的背景
- 最新 react 教學
- 什麼是 WebRTC?
- verilog 語法教學
- 理解service mesh
- 如何建立dockerfile
- 如何編寫 function python
- 固定ip好處
- 如何使用 Electron 建立桌面應用程式
- 淺談 BERT - NLP 的最先進語言模型
- python import 使用方式講解
- linux find 的使用方式
- 如何使用 Windows 自帶的 NSLOOKUP 工具?
- 一起了解yolov4
- 什麼是 RSA?RSA 是如何運作的?
- Webpack 簡介
- 快速簡單的 tmux 教學
- 什麼是 NVM?
- 使用 Pytesseract 的 Tesseract OCR 初學者簡介
- Tkinter 用於什麼狀況?如何安裝?
- Three.js 簡介
- heap 資料結構簡介
- 錯誤 list index out of range 是什麼意思?
- 了解 avl tree 自平衡二元搜尋樹
- Windows defender 防病毒軟體
- 什麼是入侵檢測系統 IDS?
- c# dictionary 範例分享
- 了解 SQL group by 分組語法
- git fetch 指令的使用方式
- 使用 Minikube 創建集群
- 什麼是 HTML table 表格?
- 什麼是用戶驗收測試 UAT user acceptance testing?
- 什麼是apache?Apache Web 伺服器深入概述
- 如何使用 Python Excel
- 什麼是資料庫正規化?
- 什麼是 BitLocker?
- binance 幣安交易所簡介
- 簡述 量子電腦 的運作方式
- resnet50 訓練模型簡介
- laravel 教學
- SQL Server LEFT JOIN 左外部連接簡介
- 什麼是 Homebrew 以及如何在 MacOS 上安裝?
- 在 Python 中使用 PyAutoGUI 自動化 UI 測試
- CSS display flex 彈性屬性
- ddd - Domain-Driven Design 了解領域驅動設計
- 什麼是 apache log4j?
- 如何安裝和使用ADB-Android Debug Bridge
- 什麼是 rest api
- 什麼是 Linux?
- pfSense - 最強大的路由器操作系統介紹
- 什麼是 mysql workbench 資料建模與開發工具?
- 什麼是 mnist?
- CyberLink U meeting 視訊會議軟體
- 什麼是 er model ?
- 用範例解釋 python virtualenv 虛擬環境
- 使用 jQuery datatables
- Model–view–viewmodel MVVM 簡介
- 什麼是 docker build 指令?
- 什麼是 Redis™?概述
- 使用 Python PCA (scikit-learn)
- cross entropy 機器學習交叉熵的簡要介紹
- proxy server 代理伺服器定義
- 什麼是緩存cache?
- 什麼是無伺服器 serverless?
- c# list 教學
- CSS和SCSS之間的區別
- transfer learning-了解深度學習的遷移學習
- PyQt 是什麼?
- monad 單子理論導論
- Git Pull 使用詳細範例
- 什麼是 Solidity 合約導向式語言?
- 什麼是容器 containers?好用在哪?
- openvas 軟體漏洞掃描服務
- CentOS 8 Linux 作業系統簡介
- ieee 754 二進位浮點數算術標準
- Python 中的無效語法 invalid syntax:SyntaxError 的常見原因
- 關於 PCIe 4.0 你需要知道的一切
- 502 Bad Gateway 錯誤的簡單說明及解決方法
- 什麼是 SSIS?
- 理解 qa qc - 質量保證和質量控制
- 什麼是固定 ip - 了解靜態IP地址
- scanf 於 C 中的使用方式
- 了解微軟的網際網路資訊服務 IIS-Internet Information Services
- Chromecast-支援Google TV 的數位電視棒
- radix sort 理解基數排序方法
- Hashing 資料擷取與儲存技術
- SSH 通訊協定 – 安全的遠端登錄和文件傳輸協議
- 什麼是 dwg 文件?
- CAD繪圖工具軟體輔助設計
- 理解 FreeNAS 網路存儲
- 什麼是網路爬蟲以及爬蟲程式如何工作?
- 行銷人的早餐選擇
- 你應該知道的 40 個最常用的 linux 指令
- 什麼是 MLOps?
- API 樣式 vue 教學
- 什麼是 AdobeXD?
- 詳列資通安全管理法
- 什麼是singleton單例模式?
- 什麼是 Google lens 智能鏡頭,能做什麼?
- Python datetime 日期時間模組詳解
- 了解自旋鎖spinlock和旗號emaphore之間的區別
- 什麼是 d3.js?
- 支持向量機support vector machines SVM 算法解釋
- 什麼是 OSI 七層
- Sendspace 免費雲端存儲空間網路硬碟
- 進階加密標準 AESAdvanced Encryption Standard 簡介
- CSS margin padding 間距與邊界有什麼區別?
- 遞歸神經網路 RNN-Recurrent neural network 簡介
- ASP.NET Core middleware 中介軟體簡介
- 如何在 Windows 和 Visual Studio 中使用 ngrok 來測試 webhook
- Python opencv-Open Source Computer Vision Library簡述
- Python PIL 影像處理工具
- FreeNAS 企業儲存系統
- .NET 核心net core概述
- 什麼是 NGINX?建構網站的另一選項
- 構建linebot機器人的第一步
- Git diff 命令 - 如何比較程式碼版本中的更動
- pyenv 教學-Python 控管版本的好幫手
- Design pattern 軟體工程必須面對的設計模式
- 什麼是vim 文字編輯器?
- Django 教學-運用Django 開發網路程式
- 什麼是統一塑模語言 UML?
- Xcode 教學:什麼是 Xcode 以及如何開發IOS App
- 什麼是 DQN 強化學習模型
- 什麼是 DOM?
- 什麼是 Ansible?
- 主機的入侵檢測系統 (HIDS)簡介
- 什麼是 MQTT 及其工作原理
- Knn-machine learning 基礎最近鄰演算法
- 什麼是ROS?
- 什麼是 React Native?值得花時間學嗎?
- 運用MAMP簡單步驟建立local server
- Python tuple 元組基本語法概述
- Dijkstra algorithm:戴克斯特拉最短路徑算法
- 簡單SQL Server 教學
- 如何修復dns伺服器沒有回應
- 什麼是 Webhook?
- 學習Postman
- 運用Python plot - Python novice gapminder
- 了解ORM-object relational mapping:優點、缺點和類型
- LibreNMS – 一個全功能的 Linux 網路監控工具
- 運用ngrok輕鬆共享您的本地伺服器
- Google Meet 時間限制又回來了-了解一下這次您可以免費通話多長時間
- 如何 Ping port 遠端電腦特定port是否有開放
- Android Studio 簡介
- 理解SQL injection攻擊模式
- GDB the GNU Project debugger 介紹
- 什麼是 Spring Boot?
- 什麼是 CI CD?
- DuckDuckGo:Google的強勁對手不追蹤您的隱私
- Docker 初學者教學:基礎、架構、容器
- 簡單了解 ACL 訪問控制列表
- 最新Python教學
- 充分利用 Spotify 方案
- 學習 PHP 的 27 套最佳教材
- 什麼是k8s Kubernetes?
- 簡單了解Docker run運行指令
- 什麼是Jupyter?
- 什麼是 CTF Catch The Flag 如何開始安全攻防大戰!
- 使用 Windows cmd 命令提示字元的 6 種巧妙方法
- 最佳免費 PDF 編輯器
- iSCSI 網際網路小系統介面簡介
- Python 爬蟲開發環境簡介
- 如何修復電腦開機沒畫面?
- 什麼是資安? 資訊安全講給你聽
- 如何為你的電腦螢幕錄影?
- 什麼是Swagger?為什麼你的project需要它?
- 網速單位Mbps定義方式如何計算你的需求?
- 簡單了解 TypeScript
- 如何免費創建自己的郵件伺服器Mail server? 以HMail server為例
- 什麼是 DevOps?
- 如何使用 JMeter 進行網站性能和負載測試
- Google Flutter 簡介
- WordPress缺點 不適合使用WP的情況有哪些
- 了解網頁伺服器運作原理
- 動態網頁如何運作
- 如何使用微軟的遠端桌面連線
- 簡介電源管理IC-power ic
- 簡單理解以太網供電 PoE switch 交換機
- 什麼是Influencer?– 定義社交媒體影響者 [2022 年更新]
- 企業數位轉型成功方式有哪些?
- 什麼是 KOL 行銷以及它如何使您受益?
- 什麼是社群行銷?
- Instagram 廣告行銷完整學習
- WIX 是什麼如何幫助網路行銷
- 中小企業的 7 種主要行銷技巧
- 如何為您的企業制定清晰可執行的行銷策略
- Bing SEO:如何在Bing搜尋引擎上確保第一頁位置
- 初學者終極 WordPress SEO 教學
- YouTube SEO:如何為 YouTube 搜尋優化影片排名
- 什麼是AWD自適應設計?5 個啟發靈感的自適應網頁設計示例
- 網際網路 - WWW
- 人類還是機器人? 為您的 SEO 內容選擇最佳讀者
- 如何計算SEO的投資回報率ROI
- 什麼是 OneDrive?
- 如何在任何設備上下載 YouTube 影片
- 如何使用 LinkedIn 行銷您的業務
- Google Colab是什麼? 使用 Google Colab 的 4 個理由
- 簡單了解 SMTP Email傳輸協議
- Notion APP 初學者簡介
- 什麼是推特 Twitter,這熱門社交軟體是如何得到人們的喜愛?
- 什麼是 iCloud,如何使用它以增加生活的便利性?
- POP3-Post Office Protocol V3-郵局協議3在Email傳輸過程中所扮演的腳色
- 簡單了解 Google 雲端運算服務 (GCP)
- 如何應用免費線上 Trello 終極專案管理工具
- 疫情新生態-在家工作 WFH意思是什麼? - work from home
- 了解IMAP網際網路資訊存取協定
- 認識乙太網路供電 Power over Lan Power over Ethernet, PoE
- Anydesk-免費遠端桌面登入軟體簡介
- Google 雲端硬碟 Google drive 簡介
- 什麼是Discord?熱門通訊軟體介紹
- 何謂用戶代理 user agent?
- 什麼是 CGI-Computer-generated imagery電腦生成圖像?– 你需要知道的一切
- 11 個最佳圖片搜尋引擎介紹給您
- 什麼是應用伺服器-app server?
- Docker 簡介 - 比虛擬機器更輕量化的軟體運作環境
- 什麼是 IP 地址 – 定義和解釋
- 什麼是 VPN-Virtual Private Network?
- 什麼是 FTP - File Transfer Protocol 伺服器?
- 簡單認識canonical
- 簡單了解 Perl 語言
- 什麼是客製化網站設計?
- 什麼是 database 資料庫?定義,含義,類型與範例
- html alt text:是什麼,如何編寫,以及為什麼對 SEO 很重要
- Html 元描述 meta description 是什麼
- 什麼是 IPv6,為什麼採用過程需要這麼長時間?
- 什麼是 IPv4?IPv4路由當今的大部分網際網路流量
- 選擇網頁設計公司需要考慮的 5 件事
- DNS伺服器是什麼?如何設定?
- 運用網路快速賺錢的40種簡單方法
- 頁面文章中的錨文本或錨點文字Anchor Text對SEO優化的影響
- 什麼是Google更新?谷歌演算法的由來
- Google Hummingbird-什麼是谷歌蜂鳥演算法如何影響排名
- 什麼是轉化率 conversion rate optimization - CRO?如何計算和提高您的轉化率
- GOOGLE PENGUIN 了解谷歌企鵝演算法及更新運作方式
- 什麼是 HTML meta tag - 元標記
- 什麼是 robots.txt 文件?
- 9個網頁製作步驟建構新網站
- 如何規劃電子商務購物型網站
- 什麼是域名?什麼是網址URL?
- TWNIC是什麼(財團法人台灣網路資訊中心)?
- .htaccess 文件是什麼?
- 什麼是 FTP-為初學者解釋 FTP
- 簡單了解點擊率 CTR - Click Through Rate
- YouTube去廣告及廣告阻擋方法
- 如何使用Google商家檔案(Google我的商家)獲得更多客戶
- 最新Google Analytics谷歌分析終極教學
- 手機客群是您新的焦點小組
- 將連結建構付諸實踐
- 熟悉連結建構指標
- 如何規劃連結建立策略
- 最新Google Search Console使用教學
- 設定連結外拓計畫
- 尋找連結目標
- SEO就是連結建立競賽
- SEO中的連結類型簡介
- SEO初學者連結建立步驟
- 在地 SEO 關鍵字列表
- COVID-19 時期的在地 SEO優化策略
- Local SEO 的分析、自動化和報告
- 如何運用SEO技能制定強大的在地銷售策略
- 建立你的網站在地權威性
- 運用SEO專業知識來分析網站內容和製定發布策略
- 制定聲譽和評論策略
- On Page local SEO - 頁面搜尋引擎優化和在地商家列表
- Local SEO - 評估在地需求和分析在地市場型態
- 了解 Google 在地 SERP
- 在地搜尋引擎優化SEO策略步驟
- 優化過程中哪些關鍵字詞可以優先處理?
- 從關鍵字詞分析中創建關鍵字清單
- 關鍵字分析從種子關鍵字seed keywords開始
- 優化初期深入研究關鍵字對整體SEO運行過程的重要性
- 報告套板和免費資源
- SEO整體調整報表
- 建立SEO技術調整報告
- 如何撰寫SEO連結建立報告
- 內容、關鍵字和排名報告
- 通過SEO報告與客戶建立關係
- 給客戶的SEO 報告必備內容
- 如何實際操作SEO競爭對手分析
- 如何實際操作Google SEO 排名
- SEO術語和含義
- SEO 專家的操作策略 衡量和追踪過程直到成功
- 建立網站連結增加網站整體權威性
- 技術搜尋引擎優化
- On Page SEO 頁面搜尋引擎優化
- SEO關鍵字詞研究
- 買外部連結或買反向連結的風險
- 網頁設計中的麵包屑-範例與實際操作
- MVC架構簡介
- AMP是什麼?簡單了解加速移動頁面運作原理
- 搜尋引擎的工作原理
- 了解如何關鍵字排名優化您的網站
- 什麼是CMS內容管理系統?
- 網頁設計詳細步驟拆解
- 什麼是Proxy代理伺服器?它是如何運作的?
- 什麼是虛擬主機?虛擬主機是如何運作的?
- RWD響應式網頁設計 - RWD是什麼以及如何使用
- 了解HTML 設計網頁的第一步
- Server 伺服器是什麼?為我們的生活帶來哪一些便利性?
- Wordpress 由來以及架站須知
- 快速了解網站設計基本概念
- 什麼是 ssl 憑證、TLS 和 HTTPS?
- 何謂網站連結-URL是什麼,了解URL意思
- SEO優化
- SEO公司
- SEO顧問
