Home >> Blog >> 什麼是網站架構?改善網站結構的 8 種簡單方法
什麼是網站架構?改善網站結構的 8 種簡單方法
當網站訪問者登陸一個混亂的網站時,他們也會有同樣的感覺。幾乎有二分之一的人在訪問了一個頁面後就離開了網站。我們沒有太多時間給用戶留下好印象,而且如果網站架構不佳,您肯定會提高跳出率。
以直觀且易於導航的方式構建您的網站以保持受眾的注意力至關重要。如果你不這樣做,他們會在幾秒鐘內反彈。如果人們因為您的用戶體驗混亂而離開您的網站,搜索引擎也不會高度評價您。
如果您需要幫助構建一個能夠吸引受眾並在 Google 上排名的網站,我們可以為您提供服務。我們將教您什麼是網站架構,為什麼它對 UX 和 SEO 很重要,以及如何為自己的網站開發完善的架構。
毫無疑問,您的網站結構在留住用戶和提高轉化率方面起著至關重要的作用。
實施網站結構有助於您為用戶體驗設計網站。您可能擁有最令人驚嘆的內容,但如果用戶找不到,他們就會離開競爭對手的網站。
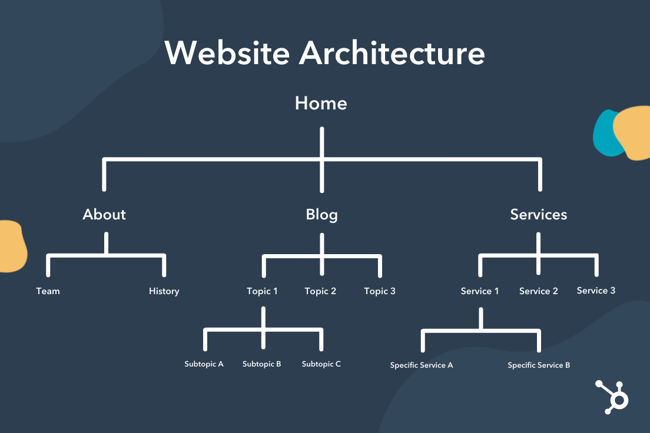
一個典型的網站結構看起來像一個有根的樹形圖,其中主頁是根。從主頁鏈接出來的頁面是分支,從那裡,每個頁面都有額外的分支從它發芽。這些分支然後相互鏈接。
這是通常的樣子:

為什麼網站結構很重要?
完善的網站架構可以增強您網站的用戶體驗。當您以直觀的方式構建網站時,用戶可以無縫地找到他們正在尋找的信息。
另外,當你的用戶體驗很好時,你的搜索引擎排名也會很好。用戶將在您的網站上花費更多時間並鏈接到您的網頁,這都是您的品牌創造優質內容的重要指標。
此外,堅實的網站架構:
- 幫助搜索引擎有效地抓取您的網站。
- 通過提供更多頁面供用戶訪問來鼓勵深度站點導航。
- 更公平地分配“頁面權限”,從而不會遺漏頁面。
- 由於相關或相似主題之間的強大內部鏈接結構,增強了主題權威。
- 通過更輕鬆地查找產品和產生潛在客戶的內容來提高轉化率。
讓我們看一下在設計網站架構時應牢記的一些最佳實踐。
1. 創建一個簡單的頂級導航菜單。
首先,不要提供過多的頂級菜單項。其次,確保根據菜單項的名稱提供所承諾的內容。
例如,如果您的用戶點擊您博客主頁上的“電子郵件營銷”選項卡,他們希望被定向到電子郵件營銷帖子列表。從這個頁面,您還需要設計一個簡單的導航路徑返回您的博客主頁和網站主頁。
該菜單分為三個簡單的菜單項:軟件、定價和資源。在“資源”選項卡下,用戶可以找到劃分為不同名稱的不同資源。
不要讓你的用戶想得太難。一個難以導航的網站會有很高的跳出率。用戶不想浪費時間嘗試在您的網站上查找信息。如果他們這樣做,他們就會離開。所以練習同理心並提供直觀的網絡體驗。
2. 保持您的 URL 簡單和用戶友好。
沒有用戶願意閱讀這樣結構的 URL:
example.com/store/rackets/default.aspx?lang=en&category=98a20
創建用戶友好的 URL 很重要。大多數 CMS 系統,例如CMS Hub和WordPress ,會根據您的頁面標題自動創建一個用戶友好的 URL 。它通常如下所示:
example.com/page-title
您還可以創建易於遵循的子目錄。
example.com/topic/subtopic/page-title
提示:雖然從用戶體驗的角度來看,子目錄很有幫助,但它們並不是反映您網站架構的必要條件。內部鏈接比 URL 結構更重要。這意味著您可以按如下方式構建您的 URL:
example.com/topic
example.com/subtopic
example.com/longtail-keyword-one
example.com/longtail-keyword-two
您只需使用內部鏈接將它們相互連接並連接到它們的父頁面。
3. 仿照您所在行業的頂級玩家為您的網站架構建模。
您的客戶已經習慣了您所在行業主要品牌的網站架構,因此如果您經營一家電子商務商店,請分析亞馬遜如何構建他們的網站並模仿他們。您的網站看起來會更熟悉,進而更易於瀏覽。
4. 保持您的網站一致。
您網站的導航格式、設計原則和鏈接顯示都應該遵循一致的模式。保持這些元素相同將使您的用戶在您的網站上停留的時間更長,因為他們可以更輕鬆地快速導航到新頁面並單擊鏈接。
5. 實施支柱-集群內部鏈接模型。
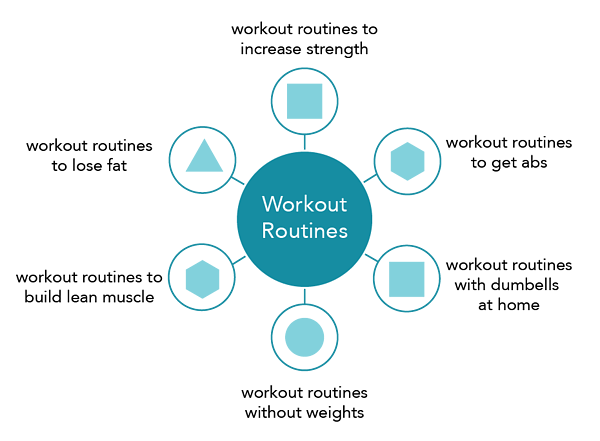
在支柱集群模型中,您有一個父頁面(支柱)鏈接到子頁面(集群)。這些子頁面然後相互鏈接,創建一個集群。
該模型使您的內部鏈接結構更加清晰,並有效地將用戶引導至其他相關且有用的內容。當用戶在您的網站上看到一個內部鏈接時,他們應該立即了解該鏈接會將他們指向哪一段內容,以及為什麼從他們當前所在的頁面鏈接該內容。
這是關於鍛煉程序的博客的支柱集群鏈接策略的樣子。

但是,您應該注意的一個內部鏈接注意事項是不要將關鍵字填充到鏈接的錨文本中。這被稱為黑帽 SEO,為了防止它,谷歌創建了特定的算法來懲罰這種行為。
6. 只需點擊 3-4 次,即可訪問您網站的大部分頁面。
即使您的網站有一百萬個頁面,該架構也應該允許用戶從主頁開始,並在三到四次點擊內到達任何頁面。
為此,請設計一個可以將用戶引導至您網站的主要類別的頂級導航。然後,從您網站的每個主要類別頁面,確保他們可以點擊進入所有子類別頁面。
7. 使用麵包屑。
在內部鏈接之後,麵包屑是展示網站架構的終極方式。這些鏈接顯示頁面的父頁面一直到主頁。它們通常位於頁面標題上方,並帶有顯示當前頁面路徑的箭頭。
您可以通過創建高級菜單模塊將麵包屑添加到您的 CMS Hub 網站。如果您在 WordPress CMS 上運行您的網站,我們編寫了一個簡單的教程,介紹如何將麵包屑添加到 WordPress。
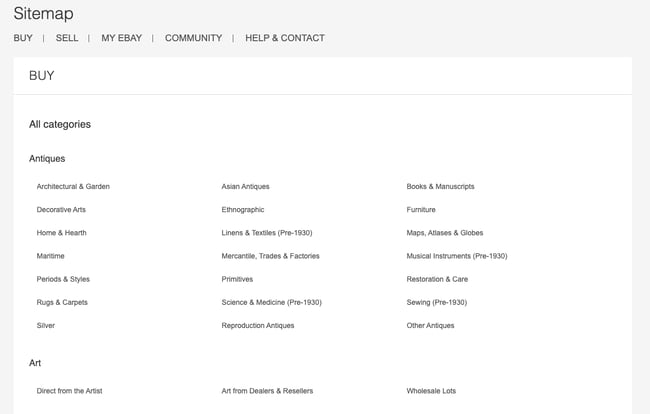
8. 創建 HTML 和 XML 站點地圖。
站點地圖是列出您網站上所有可抓取頁面的文檔。這對於網站架構來說非常重要,因為它以可讀、可抓取的格式顯示您的結構。
HTML 站點地圖是面向用戶的,並且與您網站的其他部分具有相同的設計。它通常是為找不到特定頁面的用戶設計的,他們可以從查看所有頁面的列表中受益。

XML 站點地圖主要是為搜索引擎爬蟲設計的。它們以純文本格式列出所有 URL。如果您的站點在 WordPress 上,您可以使用站點地圖插件來創建 HTML 和 XML 站點地圖。
升級您的網站架構並改善您的 SEO
您的網站架構對於用戶體驗和 SEO 都非常重要。借助可靠的網站結構策略,您將縮短停留時間並吸引用戶消費更多您的內容。這意味著更多的轉化,提高您的投資回報率並增加您公司的收入。
