Home >> Blog >> 累積佈局轉變:它是什麼以及如何衡量它
累積佈局轉變:它是什麼以及如何衡量它
我們都遇到過這樣的情況:我們嘗試在網站上選擇一個選項,然後在我們點擊之前,頁面跳開,我們最終點擊了我們無意點擊的東西。嗬!

這種網站行為就像一場“低頭,太慢”的遊戲,讓我們感到緩慢和沮喪。幸運的是,現在通過 Google 的Core Web Vitals發布激勵網站開發人員改善他們的網站體驗;一組指標,可幫助網站所有者衡量和改善其網頁的用戶體驗。
累積佈局偏移是衡量網站“跳躍性”以及它在元素加載時如何意外移動的這些關鍵指標之一。讓我們仔細看看這個指標是如何工作的,以及如何確保您自己的網站遵循最佳實踐,以便您在搜索引擎上排名更高,並為您的用戶提供更好的體驗。
什麼是累積佈局移位?
累積佈局偏移(或 CLS)是衡量網頁在其生命週期中意外偏移的量度。例如,如果網站訪問者加載了一個頁面,並且在他們閱讀該頁面時,加載了一個橫幅並且頁面跳了下來,這將構成一個較大的 CLS 分數。
與最大內容繪製(加載最大內容所需的時間)和首次輸入延遲(頁面交互或“可點擊”所需的時間)一起,CLS 是 Google 核心 Web Vitals 的一部分。谷歌的網絡爬蟲在他們索引的每個頁面上測量 CLS。
是什麼導致累積佈局偏移?
當內容以不同的速度加載並導致佈局發生變化並改變查看者正在查看的內容時,就會發生頁面移動。廣告加載緩慢、突然出現大小未知的視頻或動態添加的 DOM 元素都是 CLS 的潛在原因。
下面的示例顯示了在加載網頁的其餘部分之後加載廣告橫幅時發生的情況。內容被下推,用戶體驗受到負面影響。
很難知道您的用戶是否正在體驗 CLS,因為並非每個設備或環境都以相同的方式運行。如果您在開發環境中加載您的網站,您可能緩存了元素,或者它們可能在本地加載。基於 cookie 的個性化 Web 內容對每個訪問者的行為都會有所不同,尤其是取決於他們的位置。此外,移動用戶可以獲得非常不同的體驗——網絡瀏覽器上的一個小轉變對於在小屏幕上查看網站的人來說可能是巨大的。真正了解用戶體驗的唯一方法是衡量 CLS,我們將在下面討論。
為什麼 CLS 很重要?
了解 CLS 至關重要,原因有兩個:您的訪問者體驗和您的搜索引擎排名。
您的訪問者對您網站的性能有很高的期望。2020 年,93% 的人報告說因為網站加載不正確而離開網站。
分段加載或具有意外行為的跳躍網站將導致您的訪問者找到另一個網站進行瀏覽。如果他們確實堅持下去,高 CLS 分數可能會導致可用性問題,例如選擇錯誤的選項、過早結帳或完全丟失網站的某些部分。
大量使用智能手機瀏覽的互聯網用戶只會加劇這個問題。在小屏幕上查看您的網站時,網站上的任何跳轉和佈局變化肯定會對移動用戶體驗產生重大影響。
優化您的網站並減少累積的佈局變化對於為客戶提供良好體驗至關重要。
其次,谷歌根據頁面性能對網站進行排名。更好的用戶體驗會帶來更高的搜索排名。如果您的頁面不符合 Google 在其核心網絡生命力指南中規定的標準,您的網站將受到處罰。
谷歌不想將人們引導到表現不佳的網站。與 CLS 最佳實踐保持一致可以幫助您的網站提升排名。由於68% 的在線體驗始於搜索,因此確保您的網站出現在搜索結果頁面上對於產生入站流量非常重要。
您如何衡量累積佈局偏移?
好消息是您不必自己測量 CLS,因為 Google 可以使用其 PageSpeed Insights 工具或在 Chrome 瀏覽器中使用 Lighthouse Tools 輕鬆分析您的頁面性能。
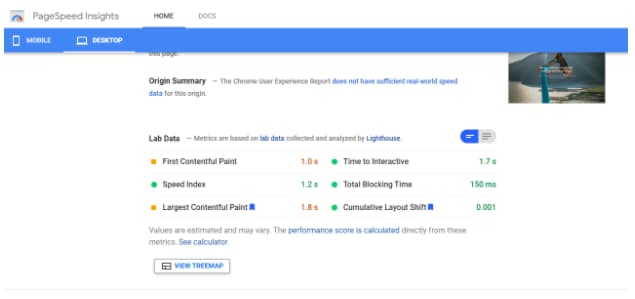
在PageSpeed Insights 中分析性能:
- 在 Google 的 PageSpeed Insights 工具中輸入網站 URL。
- 點擊“分析”。
- 檢查你的表現。您可以查看移動和桌面性能,您可以使用左上角導航在它們之間切換。
下面分析的頁面顯示了良好的累積佈局偏移分數 0.001。

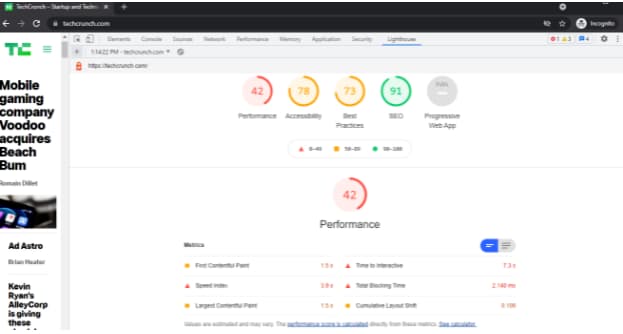
使用 Lighthouse 工具分析性能:
- 在 Chrome 中打開您要分析的網站。
- 單擊瀏覽器窗口右上角的三個點,選擇“更多工具”,然後選擇“開發者工具”,導航到開發者工具。
- 當控制台打開時,從頂部的選項中選擇“燈塔”。
- 點擊“生成報告”。
下面的頁面顯示了 0.109 的 CLS,即“需要改進”。

Lighthouse 提供了對該分數的貢獻的詳細審計。要查看審核,請向下滾動並選擇“顯示與 CLS 相關的審核”。

更多關於衝擊分數和距離分數
在研究 CLS 時您可能會看到兩個術語是“影響分數”和“距離分數”。這是 Google 用來計算 CLS 的兩個變量。
與視口相比,影響分數與不穩定元素的大小有關。距離分數是不穩定元素移動的量與視口的比率
因此,一個高 CLS 將由一個長距離移動的大元素組成。一個小的 CLS 將是一個小元素僅移動一小段距離的結果。
CLS 是會話窗口期間發生的最大“突發”或一組佈局移位分數。從本質上講,如果在 5 秒的窗口內發生了一系列變化,這將被認為是破壞性的,並導致 CLS 得分很高。
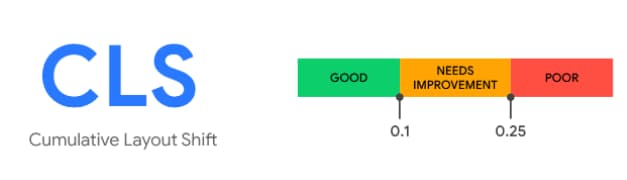
什麼是好的 CLS 分數?
一個好的累積佈局分數小於 0.1。PageInsights 或 Lighthouse 工具的報告將自動標記任何差的分數,並提供有關如何優化頁面以獲得更好性能的建議。

如何提高累積版式偏移
網站所有者可以遵循一些最佳實踐來提高他們的 CLS 分數:
1.使用CMS(內容管理系統)
尤其是與 Google Lighthouse 或其他診斷工具集成的工具。這將確保您在設計時考慮到最佳實踐,並在啟動網站之前標記任何問題。
2. 指定圖像和視頻的尺寸屬性。
與其讓他們設置自己的高度和寬度,不如為您的媒體指定尺寸屬性。通過設置這些屬性,您可以告訴瀏覽器要留出多少空間,即使圖像尚未加載也是如此。
3. 了解廣告如何影響您的佈局。
Google Publisher Tag 提供了有關如何為廣告預留空間的廣泛指導。
在視口下方加載新內容。將內容加載到用戶正在查看的內容之上通常會導致頁面移動。
4. 使用過渡和動畫來提供頁面更改的上下文。
例如,將用戶向下滾動頁面的“閱讀更多”鏈接不會影響 CLS,因為這是預期的佈局變化。
關於預期與意外佈局轉變的說明
CLS 僅考慮意外更改。如果佈局因用戶啟動的操作而發生更改,則對 CLS 沒有影響。當您不需要一次加載所有內容時,這是一個有用的工具。相反,讓用戶有機會通過頁面中的“閱讀更多”鏈接或“擴展主題”手風琴來選擇他們想要查看的元素。
通過 CLS 優化提供更好的用戶體驗
關注 CLS 不僅可以提供更好的用戶體驗,還可以提升您的搜索結果排名。這是雙贏的。
要滿足 Google 的 CLS 標準,請首先使用診斷工具來衡量您網站的當前性能。考慮上述基本準則,並在設計網站時將佈局轉變放在首位,尤其是在過渡和內容添加方面。通過這些簡單的考慮,您將全面看到更好的結果。
