Home >> Blog >> CSS display flex 彈性屬性
CSS在SEO搜尋引擎優化中扮演著很大的角色,on-page seo 頁面調整都會使用到CSS。
CSS display flex 彈性屬性
CSS 中的 flex 屬性是flex-grow、flex-shrink和 flex-basis 的簡寫。它只對彈性項目起作用,所以如果容器的項目不是彈性項目,彈性屬性不會影響相應的項目。
該屬性用於設置彈性項目的長度。使用此CSS
屬性可以輕鬆定位子元素和主容器。它用於設置彈性項目如何縮小或增長以適應空間。
flex屬性可以由一個、兩個或三個值指定。
- 當存在單值語法時,值必須是數字或關鍵字,例如none、auto或initial。
- 當存在雙值語法時,第一個值必須是數字(用作flex-grow),第二個值可以是數字(用於flex-shrink)或有效的寬度值(用作flex-basis)。
- 當存在三值語法時,值必須遵循順序:flex-grow的數字、flex-shrink的數字和flex-basis的有效寬度值。
句法
flex: flex-grow flex-shrink flex-basis | 自動 | 沒有 | 初始 | 繼承;
屬性值
flex-grow:它是一個無單位的正數,決定了 flex-grow 因子。它指定與其他靈活項目相比,該項目將增長多少。不允許使用負值。如果省略,則設置為值1。
flex-shrink:它是確定 flex 收縮因子的無單位正數。它指定與其他靈活項目相比,該項目將縮小多少。不允許使用負值。如果省略,則設置為值1。
flex-basis:定義彈性項目初始長度的相對或絕對單位的長度。它用於設置彈性項目的長度。其值可以是auto、inherit或數字後跟長度單位,例如em、px等。不允許使用負值。如果省略,則設置為值0。
auto:這個 flex 屬性的值相當於1 1 auto。
none:這個 flex 屬性的值相當於0 0 auto。它既不增長也不縮小彈性項目。
初始值:它將屬性設置為其默認值。它相當於0 0 auto。
繼承:它從其父元素繼承屬性。
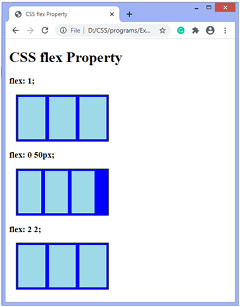
例子
在這個例子中,有三個容器,每個容器都有三個彈性項目。容器的寬度和高度分別為300px和100px。
我們正在應用flex: 1; 到第一個容器的彈性項目,flex: 0 50px; 到第二個容器的 flex-items 和flex: 2 2; 到第三個容器的彈性項目。
< !DOCTYPE html >
< html >
<頭>
<標題>
CSS flex 屬性
<風格>
。容器 {
寬度:200px;
高度:100px;
邊框:1px純黑色;
顯示:彎曲;
邊距:15px;
背景顏色:藍色;
}
.彈性項目{
彈性:1;// 無單位數:flex-grow
}
.flex-item1{
彈性:0 50 像素;// 彈性增長,彈性基礎
}
.flex-item2{
彈性:2 2;// 彈性增長,彈性收縮
}
.flex-item,.flex-item1,.flex-item2 {
背景顏色:淺藍色;
邊距:4px;
}
<身體>
< h1 > CSS flex 屬性
< h3 > 彈性:1;
< div類 = “容器” >
< div類 = "彈性項目" >
< div類 = "彈性項目" >
< div類 = "彈性項目" >
< h3 > 彈性:0 50px;
< div類 = “容器” >
< div類 = "flex-item1" >
< div類 = "flex-item1" >
< div類 = "flex-item1" >
< h3 > 彈性:2 2;
< div類 = “容器” >
< div類 = "flex-item2" >
< div類 = "flex-item2" >
< div類 = "flex-item2" >
輸出

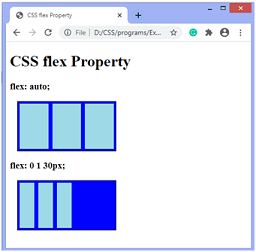
例子
在這個例子中,有兩個容器,每個容器有三個彈性項目。容器的寬度和高度分別為200px和100px。
我們正在應用flex: auto; 到第一個容器的彈性項目,flex: 0 1 30px; 到第二個容器的彈性項目。
< !DOCTYPE html >
< html >
<頭>
<標題>
CSS flex 屬性
<風格>
。容器 {
寬度:200px;
高度:100px;
邊框:1px純黑色;
顯示:彎曲;
邊距:15px;
背景顏色:藍色;
}
.彈性項目{
彈性:自動;
}
.flex-item1{
彈性:0 1 30 像素;
}
.flex-item, .flex-item1{
背景顏色:淺藍色;
邊距:4px;
}
<身體>
< h1 > CSS flex 屬性
< h3 > 彈性:自動;
< div類 = “容器” >
< div類 = "彈性項目" >
< div類 = "彈性項目" >
< div類 = "彈性項目" >
< h3 > 彈性:0 1 30px;
< div類 = “容器” >
< div類 = "flex-item1" >
< div類 = "flex-item1" >
< div類 = "flex-item1" >
輸出