Home >> Blog >> AMP是什麼?簡單了解加速移動頁面運作原理
什麼是Google AMP 加速移動頁面?

移動優先的心態將繼續存在——這句話在企業和消費者方面都適用。
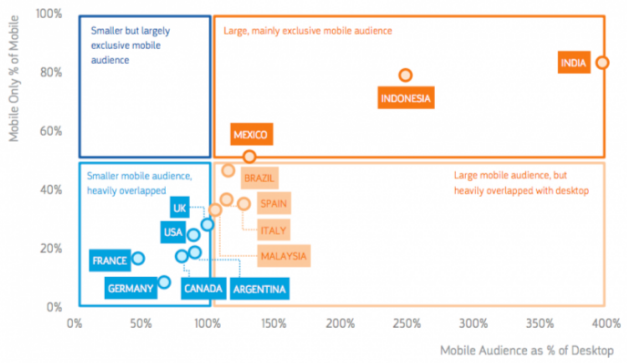
在全球範圍內,移動設備-手機-網際網路使用量已超過桌面移動使用量。即使是印度、墨西哥和印度尼西亞等國家,智能手機的使用率也比台式機高出 4 倍以上:

僅在美國,每天就有 300 億個移動時刻(客戶查看手機並期望立即得到答覆的那一刻)。這意味著您的品牌每天都有 300 億個移動機會向用戶提供他們想要的東西。

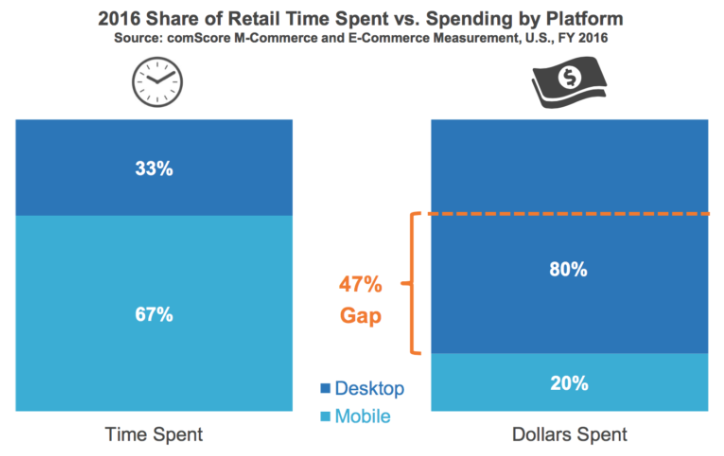
移動廣告支出仍然落後於移動媒體消費:
用戶花更多時間在移動設備上瀏覽而不是購買是有原因的——用戶在移動設備上更渴望即時滿足。
回答這個問題 - 您等待移動網頁加載多長時間?
根據Google和 SOASTA收集的數據, 40% 的消費者留下的頁面加載時間超過三秒。
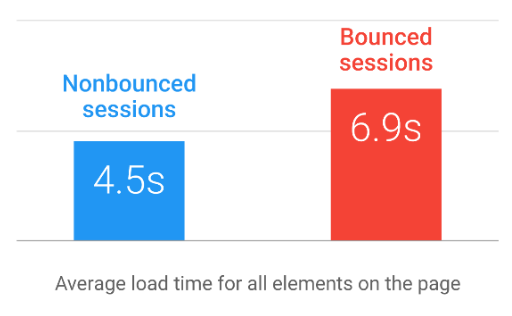
這就是您必須始終吸引喜歡您的廣告並點擊它的用戶的注意力。如果您的網頁未能在上述時間內加載,那麼您創建了廣告,無論它多麼引人注目,都是徒勞的。壞消息是,根據數據,大多數零售移動網站的加載時間約為 6.9 秒,這是 40% 的用戶在放棄頁面之前等待的時間的兩倍多。
網頁速度如何影響跳出率
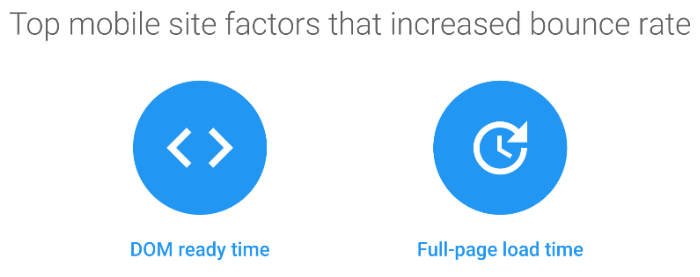
在衡量移動網頁的跳出率時,速度是一個重要因素。在我們進一步深入研究之前,重要的是要解釋一下移動網站跳出率主要從兩個方面考慮速度,即 DOM 準備時間和整頁加載時間:

1. DOM 就緒時間: DOM 就緒時間是頁面的 HTML 代碼被瀏覽器接收和解析所需的時間——它是跳出率的最大預測指標。儘管用戶可能不知道何時接收和解析 HTML 代碼,但必須先加載代碼,然後才能加載任何頁面元素,例如圖像。如果 HTML 代碼花費的時間太長,則網站加載時間會很慢。為了加快移動網頁的 DOM 就緒時間,最好避免使用阻止和阻止瀏覽器解析 HTML 代碼的 JavaScript。使用 JavaScript 的頁面元素包括第三方廣告和社交小部件,必須先從外部服務器獲取,然後才能加載頁面。
2.整頁加載時間:整頁加載時間包括圖片、字體、CSS代碼等加載到網頁上的時間。更快的整頁加載會降低跳出率:

為確保您的網頁具有更快的整頁加載時間,您應該優化圖像、字體,並避免使用可能會減慢加載時間的第三方文件。
頁面加載時間是頁面跳出的最重要原因之一,更糟糕的是,用戶不僅會放棄該頁面,而且研究表明,79% 的用戶一旦在網頁上體驗緩慢,就不會再回來。
考慮一下這些關於頁面加載速度的驚人發現:
- 平均移動網站通過 3G 連接加載需要 19 秒,77% 的移動網站加載需要 10 秒以上。
- Google發現網頁每多加載一秒,轉化率就會降低 20%。相比之下,加載時間為 5 秒的網站的移動廣告收入是加載時間為 19 秒的網站的 2 倍。
- 61% 的用戶不太可能返回他們無法訪問的移動網站。
這是什麼意思?
如果移動頁面加載不是即時的,對用戶來說不夠快,他們就會反彈,並且可能不會回來。
為確保您的移動網頁不會發生這種情況,重要的是您 AMPlify 您的移動網站和點擊後登錄頁面。
什麼是AMP?
Google 啟動了AMP開源項目,以確保移動網頁以最佳速度運行,這對SEO優化也有直接的加分。
AMP 項目旨在通過允許您創建跨設備和分發平台始終快速、美觀和高性能的網頁和廣告來“共同構建未來的網路”。
AMP 是與數以千計的開發商、出版商、網站、發行公司和科技公司合作建立的。迄今為止,已創建超過 15 億個 AMP 頁面,超過 100 家領先的分析、廣告技術和 CMS 提供商支持 AMP 格式。
當您以 AMP 格式創建移動網頁時,您會得到:
1. 更高的性能和參與度:在 AMP 開源項目中創建的頁面幾乎可以立即加載,為用戶提供流暢、更具吸引力的移動設備和桌面體驗。
2. 靈活性和結果:企業有機會決定如何展示他們的內容以及使用哪些技術供應商,同時保持和改進 KPI。
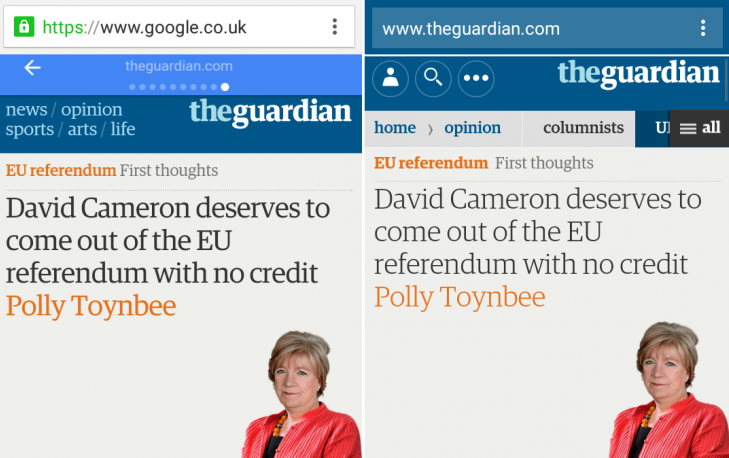
您之前可能點擊過 AMP 頁面,只是沒有意識到。您可能注意到的唯一一件事是單擊後頁面的即時性。AMP 構建的網頁在搜尋結果中有一個閃電指示器。
AMP 頁面立即加載的原因是因為 AMP 限制了 HTML/CSS 和 JavaScript,從而可以更快地呈現移動網頁。與常規移動頁面不同,AMP 頁面由 Google AMP Cache 自動緩存,以加快 Google 搜尋的加載時間。
這是AMP 頁面與普通網頁相比的外觀:

用戶在使用移動設備時有一定的期望,他們想要有意義、相關且更快的體驗——以確保滿足您的目標受眾的期望 AMP 是您的最佳選擇。
本文章將帶您了解有關 AMP 開源項目的所有信息。我們將詳細介紹 AMP 的工作原理,以及頁面加載速度如此之快的原因。
此文章還將提供有關使用 AMP 如何幫助不同行業的企業提高轉化率的案例研究,以及您在 AMPlify 網頁時將獲得的好處。最後一部分將討論什麼是 Accelerated Mobile 點擊後登錄頁面,以及為什麼要創建這些頁面來為訪問者提供更快、更相關的點擊後登錄頁面。
AMP 如何工作?
Google 於 2016 年 2 月推出了Accelerated Mobile Pages (AMP)開源框架。構建該框架是因為需要創建優化的、緊密集成的用戶體驗,而不是用戶每天處理的笨重和緩慢的移動體驗基礎。
Google 啟動 AMP 項目是為了創建一個框架,該框架將為創建優化的移動網頁體驗提供準確的路徑。AMP 開源項目有據可查、易於部署、可驗證,並且堅持將用戶放在網頁設計中。
自兩年前推出以來,已有 2500 萬個域發布了超過 40 億個 AMP 頁面:
由於它的推出不僅增加了 AMP 頁面的數量,而且增加了它們的速度,因此從Google搜尋加載 AMP 頁面所需的中位時間現在不到半秒。
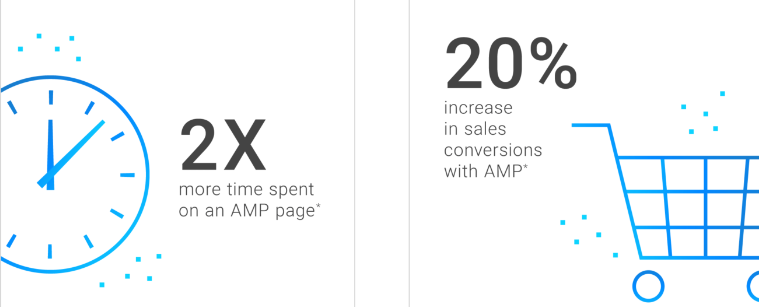
AMP 導致網站流量增加 10%,頁面停留時間增加 2 倍。與非 AMP 網頁相比,使用 AMP 的電子商務網站的銷售額和轉化次數增加了 20%:

AMP 幫助企業創建精簡、乾淨和相關的網頁版本,為用戶提供更快的移動網路體驗。
我們分析了 2016 年 6 月至 2017 年 5 月期間使用 AMP 的 360 個網站的數據,發現使用 AMP 頁面的典型發布者在其 AMP 內容上看到了所有移動流量的 16%。
AMP 頁面的加載速度大約是標準網頁的四倍,而且用戶使用 AMP 頁面的參與度比標準移動網頁多 35%:
現在我們知道了為什麼應該使用 AMP 頁面,讓我們來看看 AMP 的工作原理,以及它與響應式網頁設計、Facebook 的 Instant Articles 和 Progressive Web Apps 的比較。
AMP對 SERP 與 SEO 的影響
因此,讓我們談談這實際上如何顯示在搜尋結果中。所以首先,我們目前所知道的是它看起來只是移動的。它就在名稱中,Accelerated Mobile Pages,這就是為什麼我帶上我的移動白板來為您演示這一點。這是在移動設備、平板電腦、平板手機上顯示的 AMP 版本,不太確定是什麼格式。
目前只支持手機。它談論的是移動性。它甚至還沒有推出。但在我們看到的演示中,它顯示為常規藍色鏈接上方的輪播,通常用於與新聞相關的術語,因為其中大部分都集中在明顯的閱讀內容上。首先推出此功能的人通常是新聞出版商。因此,您搜尋與新聞相關的術語。您會在藍色鏈接上方看到這個可滑動圖像的輪播。單擊其中一個,它會以超快的速度打開,這就是重點,然後您可以滑動到另一個 AMP 頁面。
它實際上也取代或出現在您希望看到付費搜尋廣告的某些術語中。
我們預計這將很快推出。Google最新的官方線路可能是 2016 年 2 月。但是,無論如何,我們希望很快就會在世界上看到這一點。
對於AMP我們能做些什麼準備?
所以有兩件事。首先,您希望能夠開始為您的網站構建 AMP 頁面,並且您希望確保這些頁面是有效的,因為正如我們所說,它就像 HTML 的節食版本,但它對您的方式非常非常嚴格構建 HTML。標籤必須在特定的順序和特定的位置。你不能使用某些東西。如果您這樣做,您的 AMP 頁面將無效,他們可能不會使用它。
因此,要驗證您的 AMP 頁面,您實際上需要使用google Chrome 中內置的工具。因此,如果你在 Chrome 中打開開發者工具,那裡有一個系統——你可以在 AMP 項目網站上查找它——你實際上可以進入一個頁面,你可以要求它驗證,“這是一個 AMP 頁面嗎? " 它會告訴您該頁面的任何問題。
第一,構建 AMP 頁面並確保你做得很好,第二點是研究如何簡化構建頁面。如果您使用某種 CMS 或類似的東西,那麼顯然您希望它成為您前進過程中不可或缺的一部分。您希望 AMP 頁面是所有頁面或盡可能多的頁面都具有這些頁面的 AMP 版本。所以已經有——對於最流行的 CMS,像 WordPress 這樣的東西已經有可用的插件——你可以離開,你可以下載那個插件,基本上對於很多頁面,它會為你做很多工作來創建那些 AMP 頁面。此外,顯然,如果您正在構建自己的 CMS,那麼您應該優先嘗試將類似的功能引入該 CMS。
現在是時候這樣做了,因為在發布會現場是時候獲得那種刺激,從這些東西推出時的好處。所以這就是它的很多背景。
有關更多詳細信息,我們在這裡提供了一些資源,您可以查看。這是搜尋結果中的實際演示。您可以在這種精簡的 Google 上嘗試自己的搜尋。
值得一提的是,目前您顯然只會在此頁面上看到演示結果。所以你只能...是的,在移動設備上。
然後這是原始的主項目網頁,您可以在其中找到 GitHub 代碼庫和所有這些類型的驗證器等等,我們在這裡寫了更多。這是我們網站的鏈接。




