Home >> Blog >> 運用MAMP簡單步驟建立local server
在本教學中,我們將了解如何在 Mac 或 Windows 電腦上安裝和配置 MAMP。
MAMP 允許我們創建local開發環境。這允許我們在local電腦上運行 php(也包括 Perl 或 Phyton)和 MySQL。
使用遠端伺服器的優勢在於速度。例如,如果我們在local工作,我們只需要保存文件並重新加載頁面即可查看更改。對於每次修改後的遠端伺服器,我們必須先在伺服器上加載文件,然後才能重新加載頁面。
什麼是 MAMP?
MAMP 是一個允許我們通過幾個簡單步驟創建local伺服器的應用程式。我們將能夠運行 php 文件,而無需將它們上傳到遠端伺服器。
通過這種方式,我們可以在local開發我們的 Web 應用程式,然後在測試並工作後將它們上傳到伺服器
儘管我們在我們的WordPress 主機上提供了允許我們輕鬆管理 WordPress 的工具,但能夠在local擁有 WordPress 以加快開發任務是一種便利,尤其是執行SEO優化的當下MAMP會是個好幫手。
如果您只是想在local安裝 WordPress,請查看我們討論local的文章。這是一個專用的 WordPress 解決方案,使所有操作都變得非常簡單。
MAMP 是一個首字母縮寫詞,代表:
- Mac OSX(雖然現在也可用於 Windows)
- 一個pache,web伺服器(雖然你可以選擇Nginx作為webserver)
- mysql,web上常用的資料庫。
- PHP,但也可以用於 Perl 或 Python
MAMP 有兩個版本,一個是免費的,一個是付費的。免費版是完整的,顯然它比付費版少了一些功能,但它仍然是一個完整的軟體。
在大多數情況下,不需要付費版本。

下載
要下載MAMP,我們必須到官方網站的下載頁面,根據我們的操作系統選擇版本,然後下載應用程式。
沒有比這更容易的了。
在 Mac 上安裝 MAMP
讓我們打開我們剛剛下載的文件,安裝程式將打開。我們所要做的就是按照嚮導進行操作,這就像 Mac 上的任何其他應用程式一樣。

我們將被要求接受許可證並輸入管理員密碼以繼續。
然後我們必須確認我們要佔用硬碟空間,並可能選擇在哪個硬碟上。

此時,安裝程式將執行他的操作。

安裝完成後,我們會在螢幕上看到一條成功訊息,安裝程式本身會詢問我們是否要將安裝文件移動到回收站。
因為我們現在已經完成了安裝,所以我們可以將這些文件移動到回收站。

在 Windows 上安裝 MAMP
下載安裝文件後,雙擊打開它以開始安裝。
如果您收到警報,則表明您要對電腦進行更改以繼續。

選擇您喜歡的安裝語言。

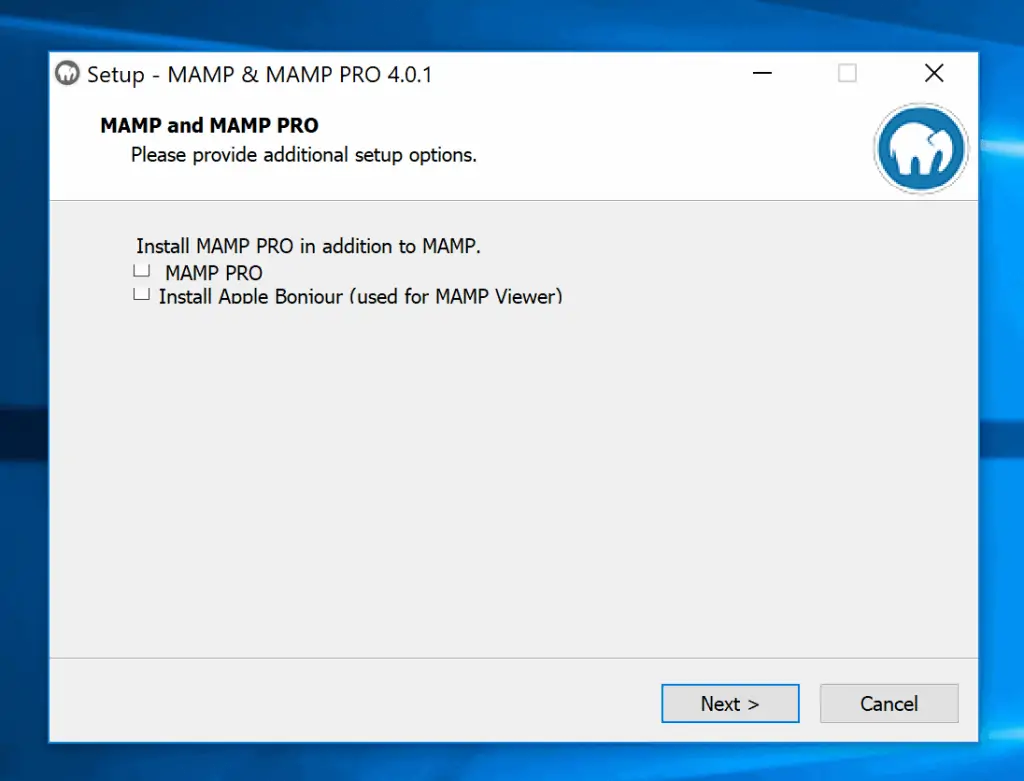
請務必從列表中取消選中 MAMP PRO 和 Bonjour,除非您打算安裝它們。

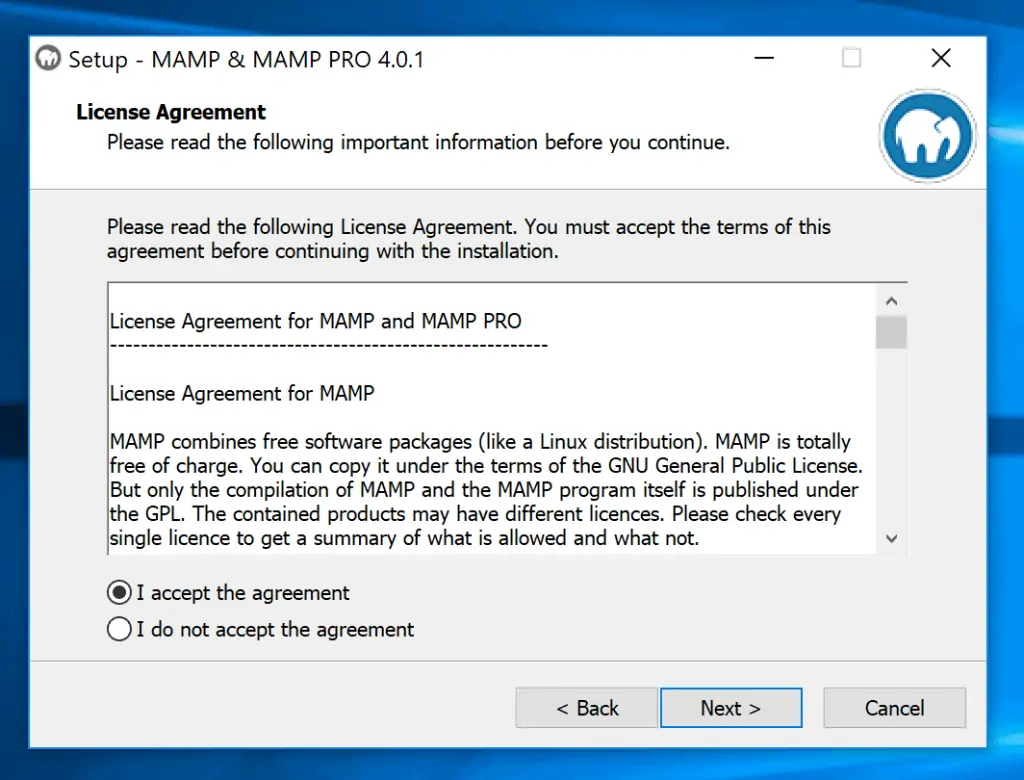
接受條款和條件。

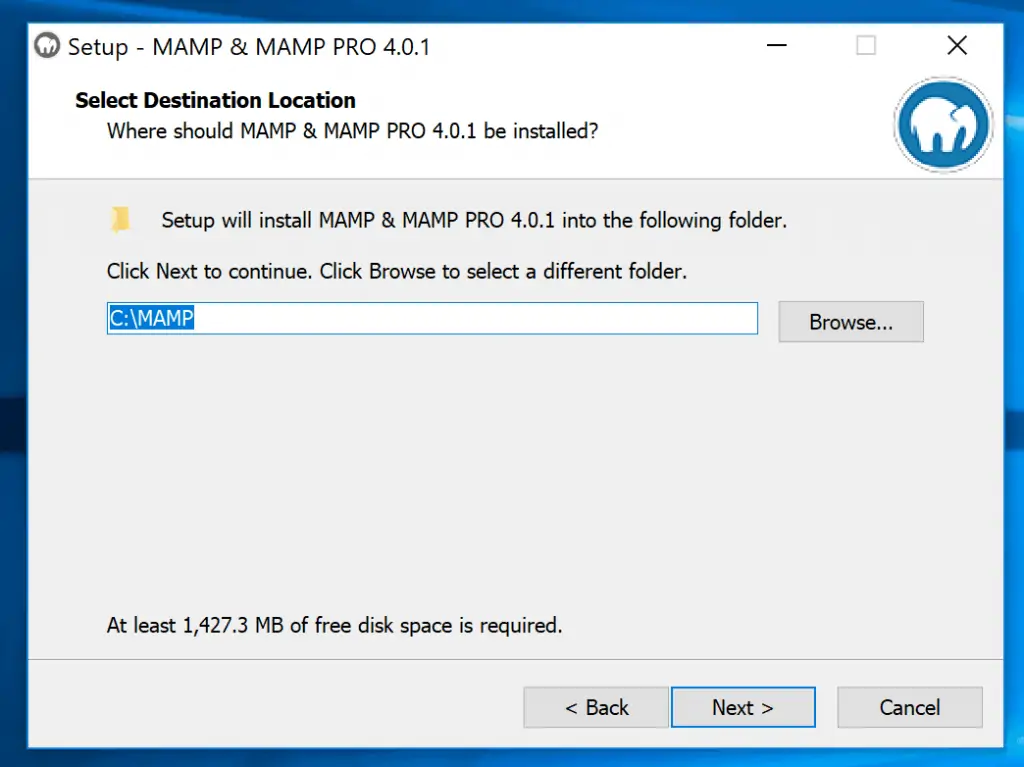
選擇安裝 MAMP 的位置,我的建議是保留默認文件夾。

在接下來的步驟中,您將被要求選擇在哪個開始菜單文件夾中安裝應用程式以及是否要創建桌面圖標。做出選擇並繼續。
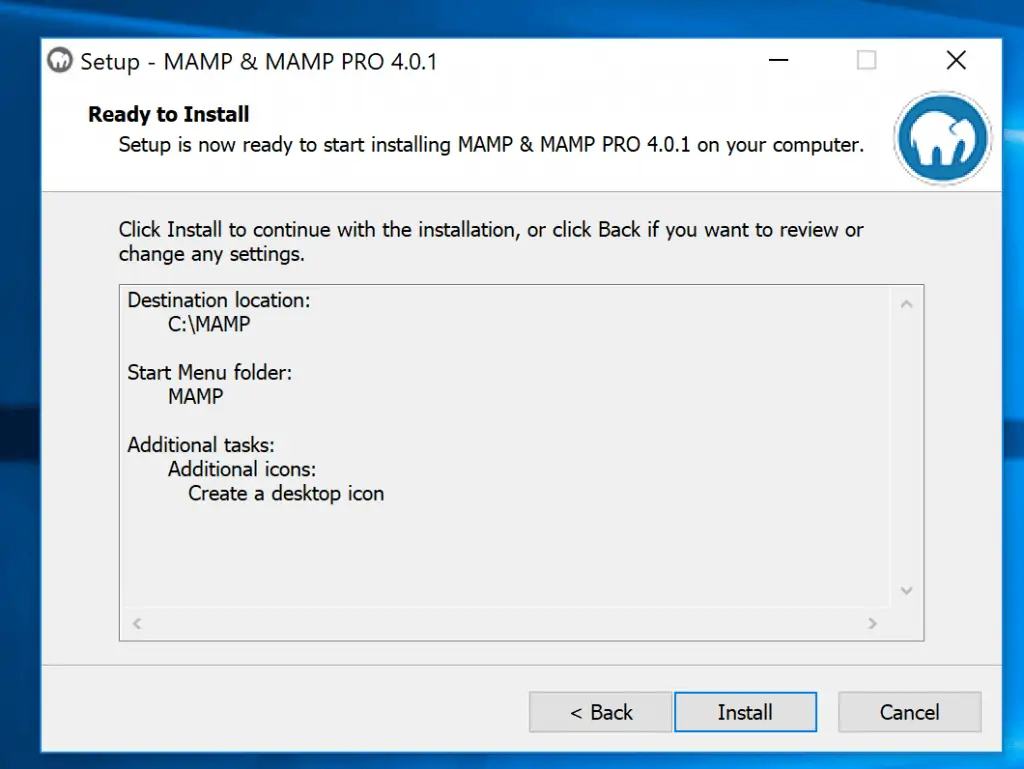
現在,如果一切正確,您將看到一個摘要螢幕,繼續安裝。

等待安裝完成並出現確認訊息。

如何配置
現在讓我們來看看如何正確配置 MAMP。為簡單起見,所有螢幕截圖都是針對 Mac 的,這是我在撰寫本文時使用的操作系統。
無論如何,Windows 上的設置與 Mac 上的設置相同,因此遵循本教學應該不是問題。如果您有任何問題,請加Line 並在Line中告訴我們,以便我們更新本教學。
讓我們從頂部menu中輸入首選項。
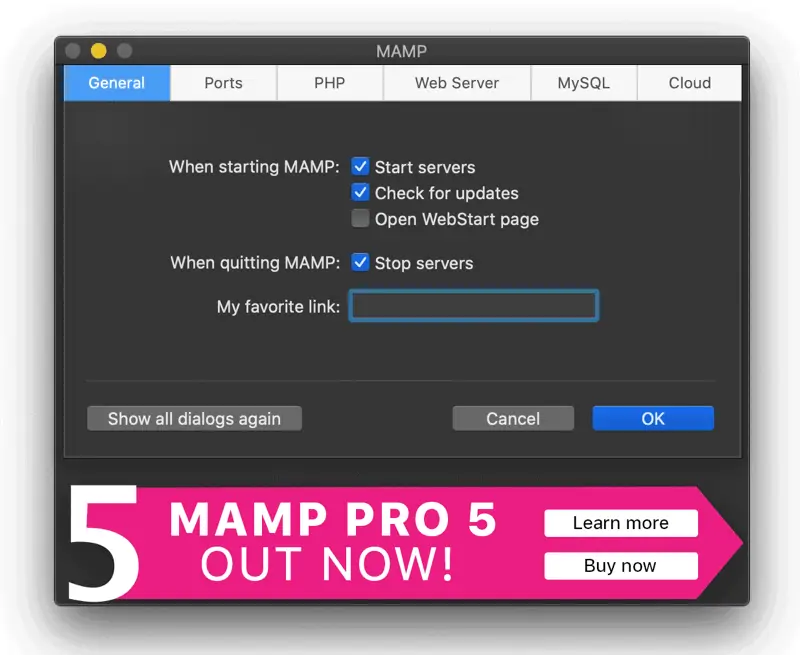
在第一個螢幕中,我們可以看到常規設置,從中我們可以決定啟動應用程式時要執行的操作以及關閉應用程式時要執行的操作。
建議將其設置如下,以便在您打開應用程式時自動啟動伺服器,並在您完成並決定關閉應用程式時停止伺服器。

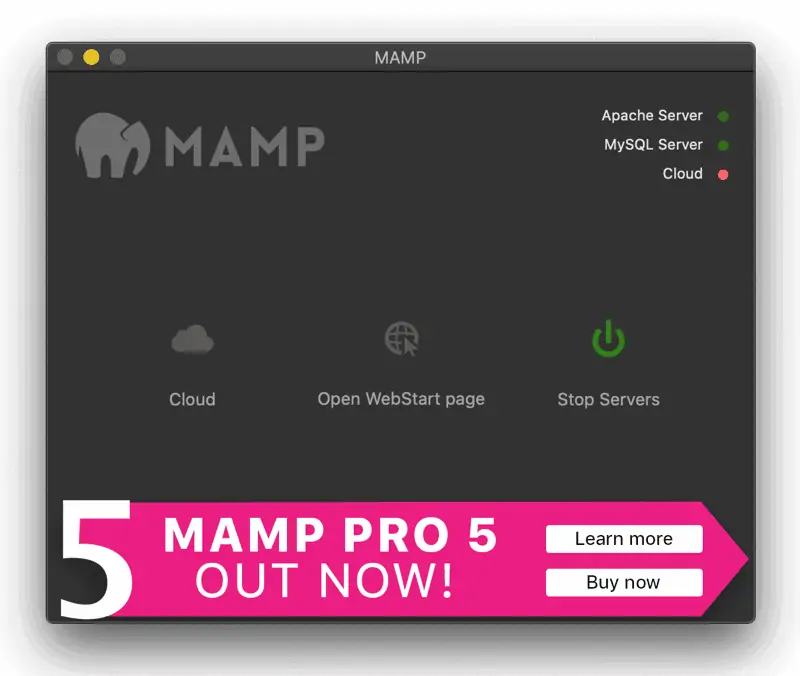
您可以從主窗口檢查 Web 伺服器和 MySQL 的狀態。
如果服務正常運行,您將在其右側看到綠燈。
通過單擊下面的電源圖標,您可以在方便時停止和重新啟動 Web 伺服器和 MySQL 伺服器。當您對 Web 伺服器進行更改並需要重新啟動它以應用它們時,此功能很有用。

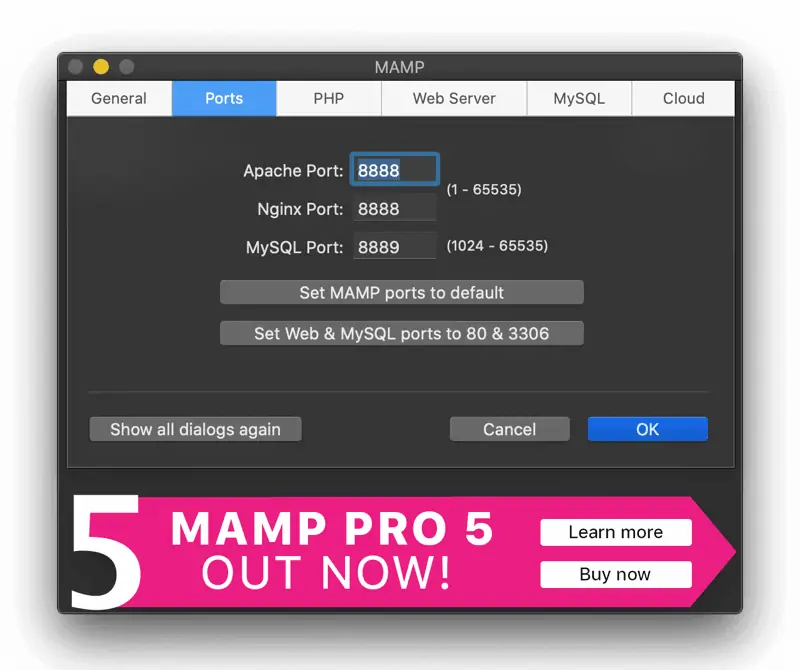
默認情況下,MAMP 使用以下port:
- Apache:8888
- Nginx : 7888
- MySQL : 8889
這裡的選擇是個人的。您可以單擊下面的按鈕來設置標準 80 和 3306 port或返回默認port。
請注意,如果您想使用域而不是localhost,正如我將在後面的部分中解釋的那樣,您需要將port設置為 80 和 3306。

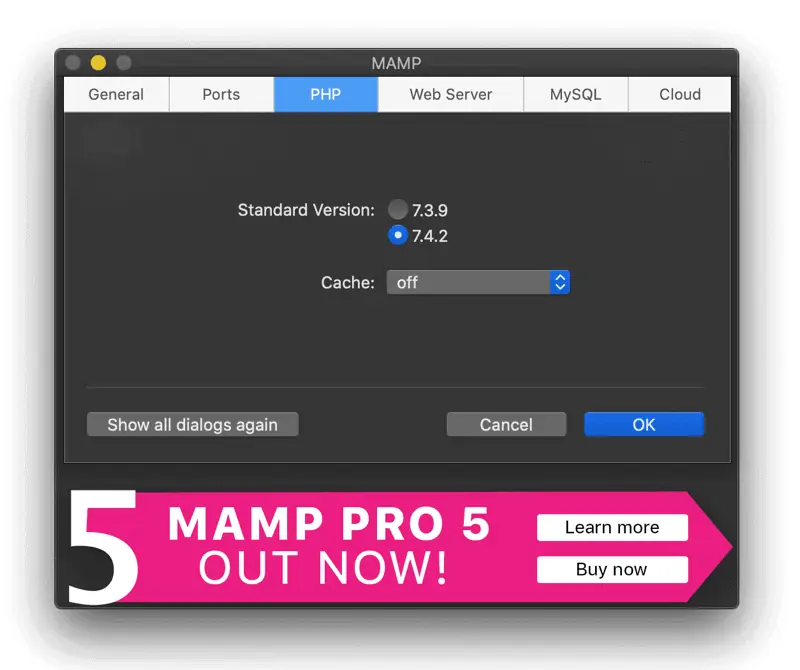
從這裡您可以選擇您喜歡的 phpversion 並決定是否激活緩存以及激活哪個緩存。
如您所見,我們只能在兩個不同的 PHP 版本之間進行選擇。僅顯示最後兩個版本。

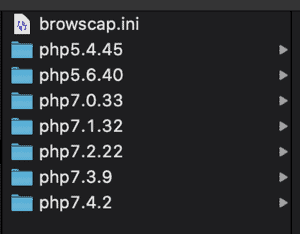
PHP 版本包含在:

那麼,如果我們想使用舊版本,我們該怎麼做呢?
在這種情況下,我們必須關閉 MAMP 並重命名我們不感興趣的版本,例如在文件夾名稱前添加下劃線。
下次打開 PHP 首選項時,您將看到兩個不同版本的 PHP。
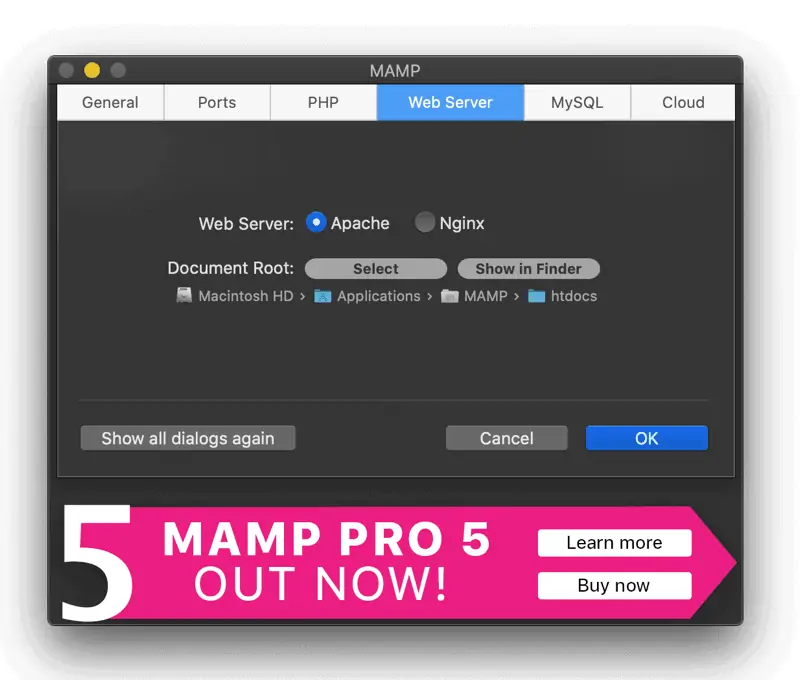
從設置中的“Web 伺服器”選項卡中,您可以選擇在local伺服器上使用 Apache 還是 Nginx。
您還可以選擇一個文件夾作為文件的根目錄。在此文件夾中,您將添加文件和文件夾。

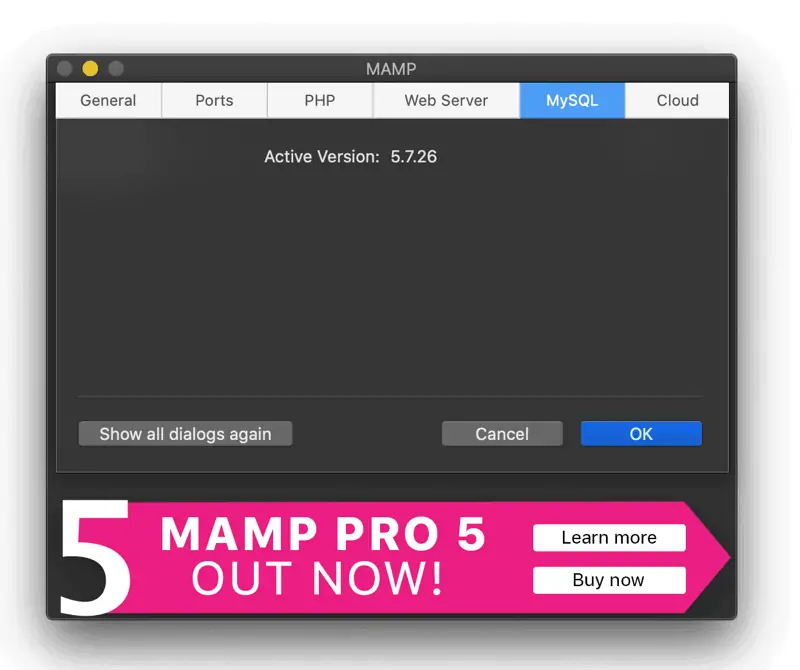
最後在 MySQL 選項卡中,您可以看到local使用的 Mysql 版本。

如何使用
一旦我們安裝和配置了所有東西,就該開始使用它了。
在設置部分,我們看到瞭如何選擇在哪個文件夾中上傳文件。如果您沒有進行任何更改,這將是 htdocs 文件夾。
當然,您可以為不同的項目創建子文件夾。
您將能夠使用local url 訪問您的項目:
https://localhost:8888/
至於資料庫管理,默認提供phpMyAdmin,可以在url找到:
https://localhost:8888/phpMyAdmin/?lang=it
它可能不會是最新版本的 PhpMyAdmin,所以讓我們看看如何使用最新版本。
更新 PhpMyAdmin
您可以在此處下載最新版本的 PhpMyAdmin 。
您可以在此處找到 PhpMyAdmin 文件:
應用程式/MAMP/bin/phpMyAdmin
將文件夾替換為您剛剛下載的文件。
您不能更改文件夾的名稱,因此它必須保持為“PhpMyAdmin”。此外,文件夾內必須有一個名為“config.inc.php”的文件。
出於這個原因,我更新 PhpMyAdmin 的建議是刪除文件夾中除配置文件之外的所有文件,然後將您剛剛下載的所有文件複製到它們的位置。
您最終可以在 htdocs 文件夾中上傳 PhpMyAdmin 文件,但在這種情況下,您每次都必須登錄,因此最好使用 MAMP 提供的工具。
檢查php配置
php 中一個非常有用的工具是 phpinfo。
此外,在這種情況下,我們可以簡單地在 htdocs 文件夾中加載一個文件,然後在瀏覽器中顯示它。
此外,在這種情況下,MAMP 通過一鍵向我們提供 phpinfo 來幫助我們:
https://localhost:8888/MAMP/index.php?language=Italian&page=phpinfo
在 MAMP 上安裝 WordPress
如果我們想在local安裝 WordPress,過程非常簡單。
首先,您需要以您喜歡的語言下載最新版本的 WordPress。
然後解壓縮存檔並將其上傳到 htdocs 文件夾。
現在讓我們訪問 PhpMyadmin:
https://localhost:8888/phpMyAdmin/?lang=it
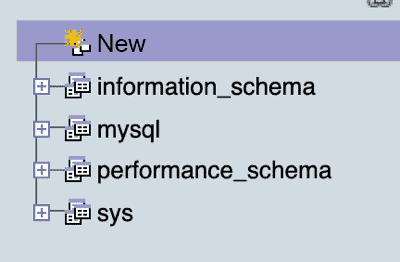
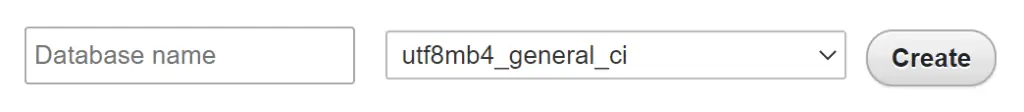
我們可以點擊頂部的“資料庫”選項卡或側邊欄中的“新建”鏈接:

然後我們必須為我們的資料庫輸入一個名稱並單擊創建

此時,我們要做的就是打開我們插入 WordPress 文件的文件夾,然後按照嚮導的步驟安裝 WordPress。
使用其他設備查看您的local host
在某些情況下,您可能需要從另一台設備查看您的網站。
如果您想檢查您的網站在移動設備上是否正確顯示,或者如果您想檢查它是否與其他瀏覽器兼容,這將很有用。
如果我們連接在同一個網絡上,您可以從另一台設備查看我們在local伺服器上的host。
首先,我們需要知道我們電腦的IP。在 Mac 上,我們單擊 wifi 圖標的頂部,在底部打開的下拉菜單中,我們會看到一個打開網絡首選項的鏈接。從這個螢幕我們可以看到我們的 IP 地址,在本例中是 192.168.8.101
如果您使用的是 Windows 10,您可以在網絡設置中找到您電腦的 IP。單擊您連接的網絡的名稱,直到找到屬性部分,在信息中您將找到電腦的local IP,就在IPv4 地址旁邊。
現在您有了電腦的local IP,您可以使用另一台設備訪問 MAMP url:
192.168.8.101:8888
請記住,這僅在兩個設備連接到同一網絡時才有效。
如果在 MAMP 設置中,您選擇使用port 80,則必須從 url 中省略“:8888”。
帶域名的 MAMP
首先,我們在 htdocs 中創建一個名為SupportHost.it 的文件夾,然後我們通過添加以下行來修改主機文件:
127.0.0.1 支持主機.it
此時,當我們訪問 SupportHost.it 時,我們將看到文件夾 htdocs 的內容,在我們的例子中是:
現在我們需要進行一些更改,以便在我輸入域名時,顯示具有相同域名的文件夾的內容。
首先,我們打開文件。
/Applications/MAMP/conf/apache/httpd.conf
使用文本編輯器,例如 textwrangler 或 bbedit。
- 讓我們確保“Listen:80”行沒有被註釋掉。如果您只找到“Listen:8888”行,請在其上方添加“Listen:80”。
- 讓我們尋找這一行並刪除哈希使其生效。
#包括/Applications/MAMP/conf/apache/extra/httpd-vhosts.conf
我們保存文件並關閉它。
現在讓我們通過編輯文件來啟用 apache 中的virtual machine:
/Applications/MAMP/conf/apache/extra/httpd-vhosts.conf
在頁面末尾,您將看到類似以下的程式碼:
ServerAdmin [email protected]
DocumentRoot "/Applications/MAMP/Library/docs/dummy-host.example.com"
伺服器名稱 dummy-host.example.com
ServerAlias www.dummy-host.example.com
錯誤日誌“logs/dummy-host.example.com-error_log”
CustomLog "logs/dummy-host.example.com-access_log" 常見
ServerAdmin [email protected]
DocumentRoot "/Applications/MAMP/Library/docs/dummy-host2.example.com"
ServerName dummy-host2.example.com
錯誤日誌“logs/dummy-host2.example.com-error_log”
CustomLog "logs/dummy-host2.example.com-access_log" 常見
我們刪除它並添加我們自己的:
使用CanonicalName 關閉
VirtualDocumentRoot /Applications/MAMP/htdocs/%0
此時我們保存文件,然後重新啟動 MAMP(我們只需單擊停止伺服器,然後重新啟動伺服器)以應用更改
從現在開始,我們可以簡單地將我們的域添加到主機local文件中,方法是將它們指向 localhost,然後使用域名創建文件夾以使其正常工作。
安裝 ioncube 加載器
Ioncube loader 是一個 php 擴展,允許您解碼和執行編寫程式碼文件。
一些付費軟體使用 ioncube loader 來隱藏程式碼。在某些情況下,這僅用於對許可證文件進行編寫程式碼,而在其他情況下,對所有專有文件進行編寫程式碼。
無論情況如何,如果未安裝此擴展程式,您的應用程式將無法運行,並且您將收到錯誤訊息。
首先,我們要從 ioncube 頁面下載加載器,選擇最適合我們操作系統的版本。
在下載的文件夾中有一個名為 loader-wizard.php 的文件
在 htdocs 中上傳文件,然後訪問它:
https://localhost:8888/loader-wizard.php
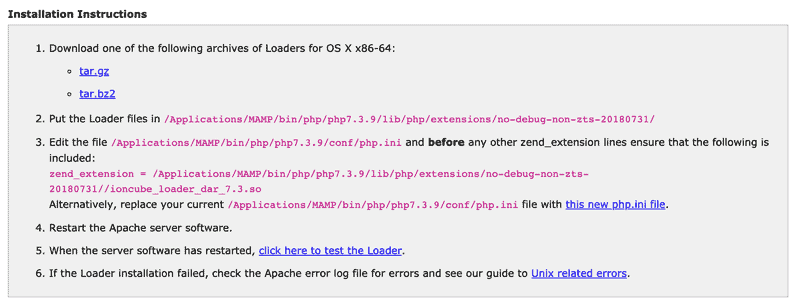
您將獲得有關安裝 ioncube 進行哪些更改以及測試它是否正常工作的說明。

在我們下載的檔案中,我們找到了要移動到我們指定的位置的文件,然後我們按照說明重新啟動 Web 伺服器並通過單擊第 5 點的鏈接來測試正確的功能。
通常,最新版本的 PHP 沒有使用 ioncube 的可能性。事實上,與 PHP 相比,Ioncube 的發布有一定的延遲。
此外,您使用的腳本是針對特定版本的 PHP 編寫程式碼的,因此請與供應商核實您的腳本所需的 php 版本,在 MAMP 上設置正確的 php 版本,然後為該版本安裝 ioncube。
使用卸載程式
MAMP PRO 提供從您的電腦中卸載 MAMP 的功能。
注意:如果您使用的是免費版,您可以試用安裝 PRO 版,然後按照以下步驟操作。
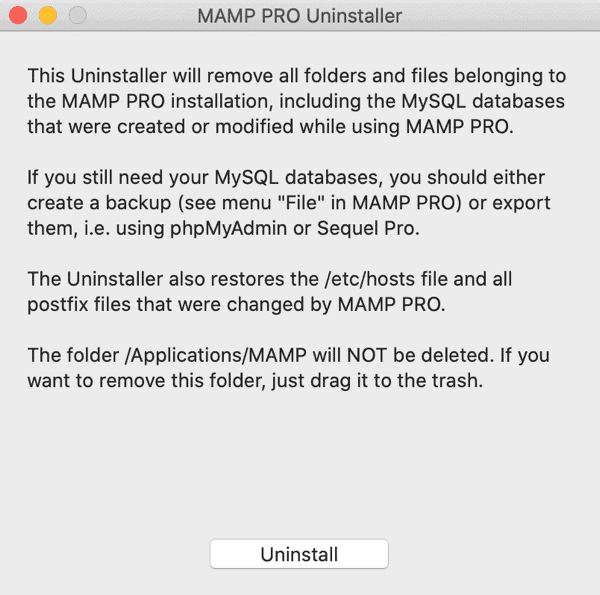
打開 MAMP PRO 並從菜單中轉到 MAMP PRO > 卸載以開始卸載。
在刪除所有內容之前,將打開一個確認窗口。

然後去輸入你的密碼。

您將收到交易確認。
現在您必須從電腦的應用程式文件夾中刪除文件,僅此而已。
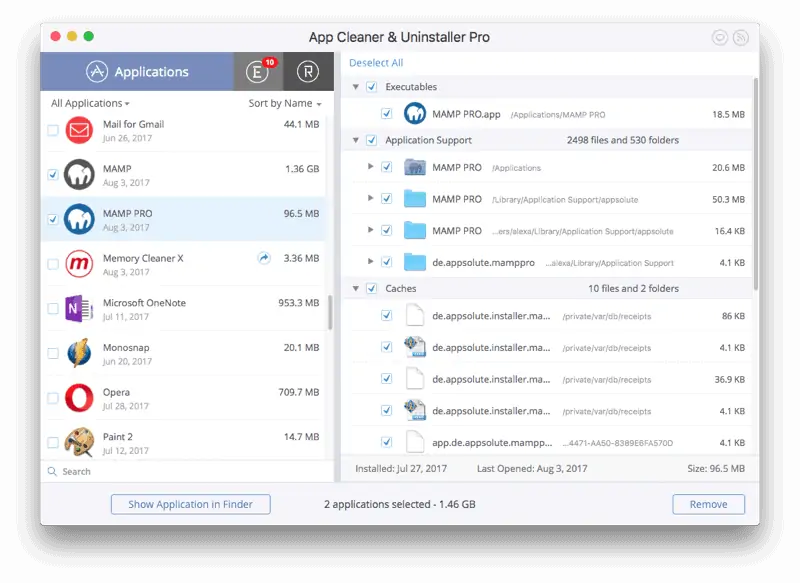
使用 App Cleaner 卸載
AppCleaner 是一款方便的 Mac 應用程式,可讓我們完全卸載任何應用程式。
啟動應用程式的那一刻,它會掃描 Mac 上的所有應用程式。
完成後,選擇兩個版本的 MAMP 並繼續刪除它們.

注意:如果您使用免費版本的應用程式清理器,則必須手動刪除 Mac 應用程式文件夾中的文件。專業版會自動刪除它們。
如何在 Windows 上卸載 MAMP
如果您在 Windows 上使用 MAMP,則卸載過程會略有不同。這是由於兩個操作系統之間的差異。
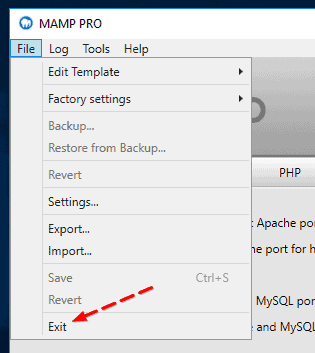
首先,您需要退出應用程式。

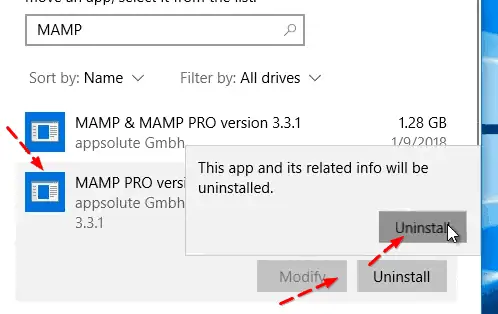
從設置中卸載應用程式。如果您使用的是專業版或顯示已安裝,建議先刪除此版本。

完成後,您必須從電腦中手動刪除 C:\MAMP 和 C:\MAMP PRO 文件夾。
注意:在執行其他卸載步驟之前,請勿從電腦中刪除這兩個文件夾。
結論
在本文中,我們了解瞭如何在 Mac 和 Windows 上安裝 MAMP。
然後我們看到瞭如何根據我們的需要最好地配置它,以及如何使用域名而不是 localhost。
最後,我們看到瞭如何正確地從我們的電腦中刪除它,以便刪除所有文件而不留下任何痕跡。
你用什麼在local開發,為什麼?在Line中告訴我。




