Home >> Blog >> Django 教學-運用Django 開發網路程式
Django介紹
在之前的文章中,我們回答了“什麼是 Django?”這個問題。並概述是什麼讓這個 Web 框架與眾不同。
我們將概述主要功能,包括一些我們沒有時間在本module中詳細介紹的高級功能。我們還將向您展示 Django 應用程式的一些主要構建塊(儘管此時您還沒有開發環境來測試它)。
什麼是Django?
Django 是一個高級 Python Web 框架,可以快速開發安全且可維護的網站。由經驗豐富的開發人員構建,Django 處理了 Web 開發的大部分麻煩,因此您可以專注於編寫應用程式,而無需重新發明輪子。它是免費和開源的,擁有蓬勃發展和活躍的社區、出色的文檔以及許多免費和付費支持選項。
Django 可幫助您編寫以下軟體:
完全的
Django 遵循“包含電池”的理念,並提供了開發人員可能想要“開箱即用”的幾乎所有東西。因為您需要的一切都是一個“產品”的一部分,所以它們可以無縫地協同工作,遵循一致的設計原則,並擁有大量最新的文檔。
多才多藝的
Django 可以(並且已經)用於構建幾乎任何類型的網站——從內容管理系統和維基,到社交網絡和新聞網站。它可以與任何客戶端框架一起使用,並且可以交付幾乎任何格式的內容(包括 HTML、RSS 提要、JSON、XML 等)。
在內部,雖然它為您可能想要的幾乎所有功能(例如幾個流行的資料庫、模板引擎等)提供了選擇,但如果需要,它也可以擴展為使用其他組件。
安全的
Django 通過提供一個旨在“做正確的事情”來自動保護網站的框架,幫助開發人員避免許多常見的安全錯誤。例如,Django 提供了一種安全的方法來管理用戶帳戶和密碼,避免了常見的錯誤,例如將會話信息放在易受攻擊的 cookie 中(而不是 cookie 只包含一個密鑰,實際數據存儲在資料庫中)或直接存儲密碼而不是密碼哈希。
密碼哈希是通過加密哈希函數發送密碼而創建的固定長度值。Django 可以通過哈希函數運行密碼並將輸出與存儲的哈希值進行比較來檢查輸入的密碼是否正確。然而,由於該函數的“單向”性質,即使存儲的哈希值被洩露,攻擊者也很難計算出原始密碼。
默認情況下,Django 可以防禦許多漏洞,包括 SQL 注入、跨站點腳本、跨站點請求偽造和點擊劫持(有關此類攻擊的更多詳細信息,請參閱網站安全)。
可擴展
Django 使用基於組件的“無共享”架構(架構的每個部分都獨立於其他部分,因此可以根據需要進行替換或更改)。不同部分之間的明確分離意味著它可以通過在任何級別添加硬件來擴展流量增加:緩存伺服器、資料庫伺服器或應用程式伺服器。一些最繁忙的網站已經成功地擴展了 Django 以滿足他們的需求(例如 Instagram 和 Disqus,僅舉兩個例子)。
可維護
Django 程式碼是使用鼓勵創建可維護和可重用程式碼的設計原則和模式編寫的。特別是它利用了 Don't Repeat Yourself (DRY) 原則,因此沒有不必要的重複,減少了程式碼量。Django 還促進將相關功能分組為可重用的“應用程式”,並在較低級別將相關程式碼分組為module(沿著模型視圖控制器(MVC)模式的行)。
便攜的
Django 是用 Python 編寫的,可以在許多平台上運行。這意味著您不受任何特定伺服器平台的束縛,並且可以在多種 Linux、Windows 和 macOS 上運行您的應用程式。此外,許多網絡託管服務提供商都很好地支持 Django,他們經常為託管 Django 網站提供特定的基礎設施和文檔。
它從哪裡來的?
Django 最初是在 2003 年到 2005 年間由一個負責創建和維護報紙網站的網絡團隊開發的。在創建了許多站點之後,團隊開始分解並重用許多常見的程式碼和設計模式。這個通用程式碼演變成一個通用的 Web 開發框架,於 2005 年 7 月作為“Django”項目開源。
從 2008 年 9 月的第一個里程碑版本 (1.0) 到最近發布的版本 4.0 (2022),Django 不斷發展和改進。每個版本都添加了新功能和錯誤修復,從支持新類型的資料庫、模板引擎和緩存,到添加“通用”視圖函數和類(這減少了開發人員必須編寫的程式碼量)一些編程任務)。
Django 現在是一個蓬勃發展的協作開源項目,擁有成千上萬的用戶和貢獻者。雖然它仍然有一些反映其起源的特性,但 Django 已經發展成為一個多功能框架,能夠開發任何類型的網站。
Django有多受歡迎?
沒有任何現成的和明確的衡量伺服器端框架流行度的方法(儘管您可以使用計算 GitHub 項目數量和每個平台的 StackOverflow 問題等機制來估計流行度)。一個更好的問題是 Django 是否“足夠流行”以避免不流行平台的問題。是否繼續進化?如果你需要幫助,你能得到幫助嗎?如果您學習 Django,是否有機會獲得有償工作?
根據使用 Django 的知名網站的數量、為程式碼庫做出貢獻的人數以及提供免費和付費支持的人數,是的,Django 是一個流行的框架!
使用 Django 的知名網站包括:Disqus、Instagram、Knight Foundation、MacArthur Foundation、Mozilla、國家地理、開放知識基金會、Pinterest 和 Open Stack(來源:Django 概覽頁面)。
Django 是固執己見的嗎?
Web 框架通常稱自己為“有主見的”或“無主見的”。
有意見的框架是那些對處理任何特定任務的“正確方法”有意見的框架。它們通常支持特定領域的快速開發(解決特定類型的問題),因為做任何事情的正確方法通常是容易理解和有據可查的。然而,他們在解決其主要領域之外的問題時可能不太靈活,並且傾向於為他們可以使用的組件和方法提供更少的選擇。
相比之下,無主見的框架對將組件粘合在一起以實現目標的最佳方式,甚至應該使用哪些組件的限制要少得多。它們使開發人員更容易使用最合適的工具來完成特定任務,儘管您需要自己找到這些組件。
Django“有點固執己見”,因此提供了“兩全其美”。它提供了一組組件來處理大多數 Web 開發任務以及一種(或兩種)首選方式來使用它們。但是,Django 的解耦架構意味著您通常可以從許多不同的選項中進行選擇,或者如果需要添加對全新選項的支持。
Django 程式碼是什麼樣的?
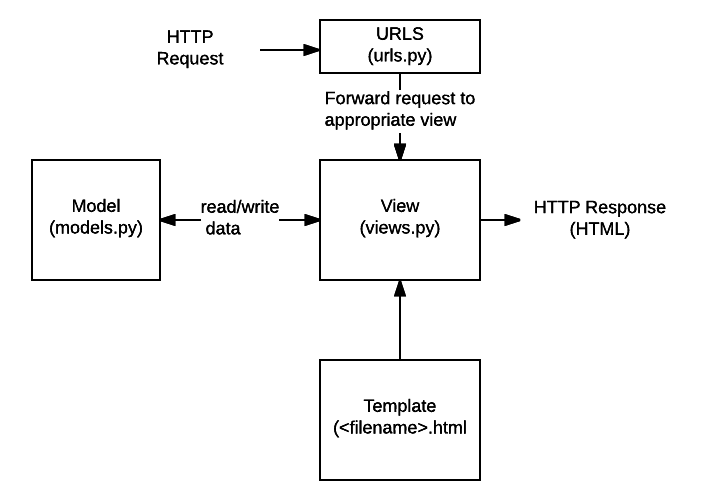
在傳統的數據驅動網站中,Web 應用程式等待來自 Web 瀏覽器(或其他客戶端)的 HTTP 請求。當收到請求時,應用程式會根據 URL 以及可能的POST數據或GET數據中的信息確定需要什麼。然後根據需要,它可以從資料庫讀取或寫入信息或執行滿足請求所需的其他任務。然後,應用程式將向 Web 瀏覽器返迴響應,通常通過將檢索到的數據插入 HTML 模板中的佔位符來動態創建一個 HTML 頁面供瀏覽器顯示。
Django Web 應用程式通常將處理每個步驟的程式碼分組到單獨的文件中:

- URL:雖然可以通過單個函數處理來自每個 URL 的請求,但編寫單獨的視圖函數來處理每個資源更易於維護。URL 映射器用於根據請求 URL 將 HTTP 請求重定向到適當的視圖。URL 映射器還可以匹配出現在 URL 中的字符串或數字的特定模式,並將它們作為數據傳遞給視圖函數。
- 視圖:視圖是一個請求處理函數,它接收 HTTP 請求並返回 HTTP 響應。視圖通過模型訪問滿足請求所需的數據,並將響應的格式委託給模板。
- 模型:模型是定義應用程式數據結構的 Python 對象,並提供管理(添加、修改、刪除)和查詢資料庫中記錄的機制。
- 模板:模板是定義文件(例如 HTML 頁面)的結構或佈局的文本文件,其中包含用於表示實際內容的佔位符。視圖可以使用HTML 模板動態創建 HTML 頁面,並使用來自模型的數據填充它。模板可用於定義任何類型文件的結構;它不一定是 HTML!
下面的部分將讓您了解 Django 應用程式的這些主要部分是什麼樣的(一旦我們設置了開發環境,我們將在課程的後面部分詳細介紹)。
將請求發送到正確的視圖(urls.py)
URL 映射器通常存儲在名為urls.py的文件中。在下面的示例中,映射器 ( urlpatterns) 定義了路由(特定 URL模式)和相應視圖函數之間的映射列表。如果接收到具有與指定模式匹配的 URL 的 HTTP 請求,則將調用關聯的視圖函數並傳遞該請求。
urlpatterns = [
path('admin/', admin.site.urls),
path('book/
path('catalog/', include('catalog.urls')),
re_path(r'^([0-9]+)/$', views.best),
]
該urlpatterns對像是path()和/或re_path()函數的列表(Python 列表使用方括號定義,其中項目用逗號分隔,並且可能有一個可選的尾隨逗號。例如:) [item1, item2, item3,]。
這兩種方法的第一個參數是一個將被匹配的路由(模式)。該path()方法使用尖括號來定義 URL 的一部分,這些部分將被捕獲並作為命名參數傳遞給視圖函數。該re_path()函數使用稱為正則表達式的靈活模式匹配方法。我們將在以後的文章中討論這些!
第二個參數是模式匹配時將調用的另一個函數。該符號views.book_detail表示該函數已被調用book_detail(),並且可以在名為的module中找到views(即在名為 的文件中views.py)
處理請求(views.py)
視圖是 Web 應用程式的核心,它接收來自 Web 客戶端的 HTTP 請求並返回 HTTP 響應。在這兩者之間,他們整理框架的其他資源以訪問資料庫、渲染模板等。
下面的示例顯示了一個最小的視圖函數index(),它可以由我們在上一節中的 URL 映射器調用。像所有視圖函數一樣,它接收一個對HttpRequest像作為參數 ( request) 並返回一個HttpResponse對象。在這種情況下,我們不對請求做任何事情,並且我們的響應返回一個硬編碼的字符串。我們將在後面的部分中向您展示一個做一些更有趣的事情的請求。
# filename: views.py (Django view functions)
from django.http import HttpResponse
def index(request):
# Get an HttpRequest - the request parameter
# perform operations using information from the request.
# Return HttpResponse
return HttpResponse('Hello from Django!')
定義數據模型 (models.py)
Django Web 應用程式通過稱為模型的 Python 對像管理和查詢數據。模型定義了存儲數據的結構,包括字段類型,可能還有它們的最大大小、默認值、選擇列表選項、文檔的幫助文本、表單的標籤文本等。模型的定義獨立於底層資料庫——您可以選擇其中之一作為項目設置的一部分。一旦你選擇了你想要使用的資料庫,你根本不需要直接和它對話——你只需要編寫你的模型結構和其他程式碼,Django 會處理所有與資料庫通信的“臟活”你。
下面的程式碼片段顯示了一個非常簡單的 Django 對像模型Team。該類Team派生自 Django 類models.Model。它將團隊名稱和團隊級別定義為字符字段,並指定要為每條記錄存儲的最大字符數。可以是多個值之一,因此我們將其team_level定義為選擇字段,並提供要顯示的選擇和要存儲的數據之間的映射以及默認值。
# filename: models.py
from django.db import models
class Team(models.Model):
team_name = models.CharField(max_length=40)
TEAM_LEVELS = (
('U09', 'Under 09s'),
('U10', 'Under 10s'),
('U11', 'Under 11s'),
# …
# list other team levels
)
team_level = models.CharField(max_length=3, choices=TEAM_LEVELS, default='U11')
查詢數據(views.py)
Django 模型提供了一個簡單的查詢 API 來搜索相關的資料庫。這可以使用不同的條件一次匹配多個字段(例如,精確、不區分大小寫、大於等),並且可以支持複雜的語句(例如,您可以指定對擁有團隊的 U11 團隊進行搜索以“Fr”開頭或以“al”結尾的名稱)。
程式碼片段顯示了一個視圖函數(資源處理程式),用於顯示我們所有的SEO團隊。該行顯示了我們如何使用模型查詢 API 來過濾字段恰好具有文本 ' 'list_teams = Team.objects.filter(team_level__exact="U09")的所有記錄(注意此條件如何作為參數傳遞給函數,字段名稱和匹配類型由雙精度分隔下劃線:) 。team_levelU09filter()team_level__exact
## filename: views.py
from django.shortcuts import render
from .models import Team
def index(request):
list_teams = Team.objects.filter(team_level__exact="U09")
context = {'youngest_teams': list_teams}
return render(request, '/best/index.html', context)
此函數使用該render()函數創建HttpResponse發送回瀏覽器的內容。這個功能是快捷方式;它通過組合一個指定的 HTML 模板和一些要插入到模板中的數據來創建一個 HTML 文件(在名為“ context”的變量中提供)。在下一節中,我們將展示模板如何將數據插入其中以創建 HTML。
呈現數據(HTML 模板)
模板系統允許您指定輸出文檔的結構,使用佔位符表示將在生成頁面時填充的數據。模板通常用於創建 HTML,但也可以創建其他類型的文檔。Django 既支持它的原生模板系統,又支持另一個流行的 Python 庫,即開箱即用的 Jinja2(如果需要,它也可以支持其他系統)。
程式碼片段顯示了render()上一節中函數調用的 HTML 模板的外觀。這個模板是在假設它可以訪問一個youngest_teams在渲染時調用的列表變量(它包含在上面的函數context內部的變量中)的假設下編寫的。render()在 HTML 骨架中,我們有一個表達式,它首先檢查youngest_teams變量是否存在,然後在循環中對其進行迭代for。在每次迭代中,模板都會在一個元素中顯示每個團隊的team_name價值。
你還能做什麼?
前面的部分展示了您將在幾乎每個 Web 應用程式中使用的主要功能:URL 映射、視圖、模型和模板。Django 提供的其他一些東西包括:
- 表單:HTML 表單用於收集用戶數據以在伺服器上進行處理。Django 簡化了表單的創建、驗證和處理。
- 用戶身份驗證和權限:Django 包含一個健壯的用戶身份驗證和權限系統,該系統在構建時考慮了安全性。
- 緩存:動態創建內容比提供靜態內容的計算量大(而且速度慢)。Django 提供了靈活的緩存,因此您可以存儲全部或部分呈現的頁面,這樣除非必要,否則它不會被重新呈現。
- 管理站點:使用基本框架創建應用程式時,默認包含 Django 管理站點。它使為站點管理員提供管理頁面以創建、編輯和查看站點中的任何數據模型變得非常容易。
- 序列化數據:Django 可以輕鬆地序列化數據並將其作為 XML 或 JSON 提供。這在創建 Web 服務(純粹提供數據以供其他應用程式或站點使用,本身不顯示任何內容的網站)或創建客戶端程式碼處理所有呈現的網站時很有用數據的。
概括
恭喜,您已經完成了 Django 之旅的第一步!您現在應該了解 Django 的主要優點,了解一下它的歷史,以及 Django 應用程式的每個主要部分大概是什麼樣子。您還應該了解一些有關 Python 編程語言的知識,包括列表、函數和類的語法。
您已經在上面看到了一些真實的 Django 程式碼,但與客戶端程式碼不同的是,您需要設置一個開發環境來運行它。




