Home >> Blog >> CSS margin padding 間距與邊界有什麼區別?
CSS margin padding 間距與邊界有什麼區別?
如果您是CSS新手,您可能聽說過margin和padding這兩個詞,但不太清楚它們的含義,或者如何在您的SEO專案中的網站設計中使用它們。這些概念在 CSS 中做類似的事情。但是,它們並不完全相同,並且它們的用法存在重要的根本差異。
一旦您完全了解間距和邊界之間的區別,您將能夠為您的網站做出更好的設計決策。那麼讓我們來看看這兩個屬性以及它們的作用。我們將包含大量可視化示例來說明這些重要的 CSS 組件是如何工作的。
CSS中的margin和padding有什麼區別?
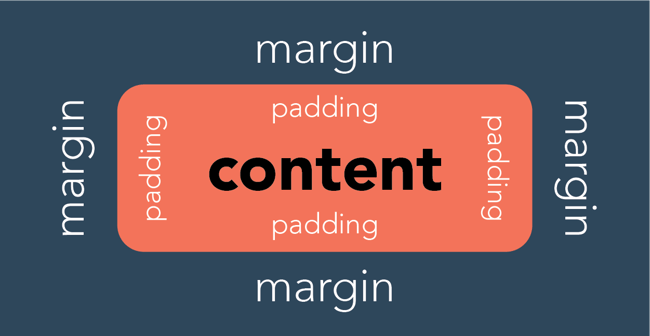
在 CSS 中,margin 是元素邊框周圍的空間,而 padding 是元素邊框和元素內容之間的空間。換句話說,margin 屬性控制元素外部的空間,而 padding 屬性控制元素內部的空間。
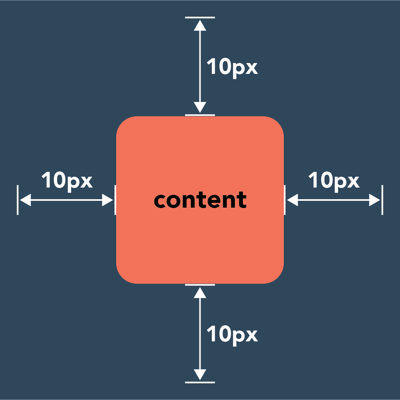
讓我們首先探索間距。考慮下圖所示的元素,它的間距為 10 像素:

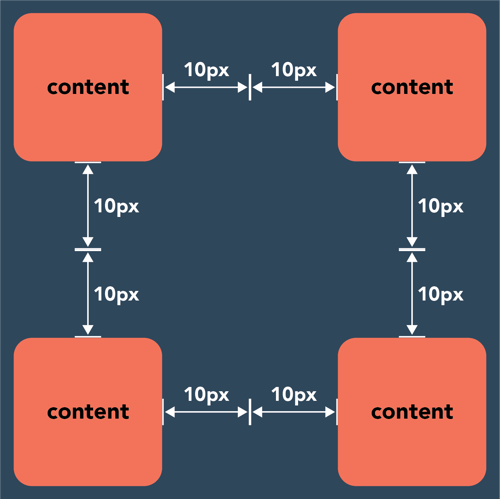
這意味著這個元素和相鄰的頁面元素之間至少有 10 像素的空間——間距“推開”它的鄰居。如果我們將這些元素中的多個放在一起,我們會看到間距如何在它們之間創建空白,從而為它們提供喘息的空間:

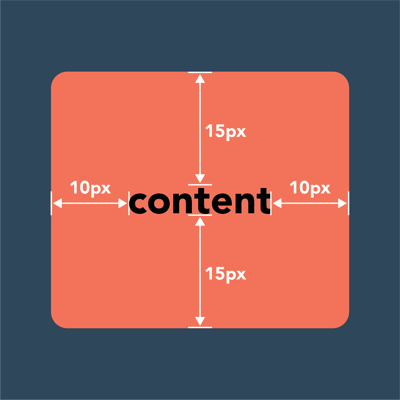
另一方面,邊界位於元素的邊框內。下面的元素在左側和右側具有 10px 的邊界,在頂部和底部具有 15px 的邊界:

為了創建間隙,邊界要么增加元素的大小,要么縮小里面的內容。默認情況下,元素的大小會增加。如果您想通過縮小內容來創建間隙,請將box-sizing屬性設置為border-box(即box-sizing: border-box)。
當您調整設計的佈局時,您需要確定是更改間距還是更改內間距以實現所需的視覺效果。在本節中,我們將為每個屬性提供一些常見用途,從間距開始。
間距的用途
CSS 間距確定元素周圍的空間。因此,間距可用於...
1.更改元素在頁面上的位置
CSS 間距可以在頁面上向上或向下移動元素,也可以向左或向右移動。如果頁面的寬度是固定的,將元素水平居中很簡單:只需指定值margin: auto。
見筆 CSS 間距與邊界 - 間距:自動 通過克里斯蒂娜佩里康內( @hubspot ) 上 代碼筆
2.設置附近元素之間的距離
間距確定相鄰元素之間的空間量,或空白。空白對於使網頁視覺上可口很重要。例如,使用間距在圖像之間或圖像與其下方的文本描述之間添加空間:
見筆 CSS Margin vs. Padding - 圖像空白 通過克里斯蒂娜佩里康內( @hubspot ) 上 代碼筆
3. 重疊元素
另一方面,負間距值可讓您重疊頁面元素。這可以在嘗試實現破碎網格效果時派上用場。
見筆 CSS Margin vs. Padding - 破碎的網格效果 通過克里斯蒂娜佩里康內( @hubspot ) 上 代碼筆
用於邊界
CSS 邊界確定內容在其各自元素中的外觀。您可以更改 CSS 邊界以實現以下效果:
1.在內容及其邊框之間添加空間
這是邊界最常見的用法,它對於在元素內創建空白非常有用。
見筆 CSS 間距與邊界 - 邊界大小 通過克里斯蒂娜佩里康內( @hubspot ) 上 代碼筆
2.改變元素的大小
當您增加邊界值時,內容將保持相同大小,但您將在內容周圍添加更多空間。當您想要擴展可點擊區域時,這對於交互元素(如按鈕)很有用。
CSS 盒子模型
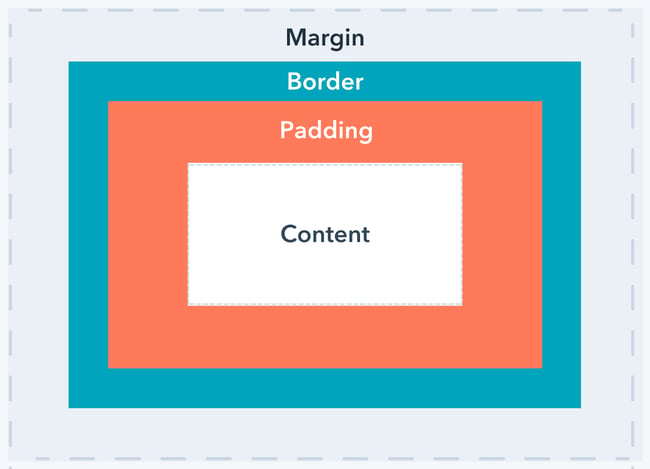
要查看間距和內間距如何協同工作以設置元素內容周圍的間距,我們還可以使用 CSS 框模型。CSS 盒子模型用於頁面設計和佈局。本質上,文檔中的每個 HTML 元素都包裹在一個由間距、邊框、邊界和內容組成的分層框內:

了解 CSS 框模型後,將高度和寬度應用於元素會更容易。為了確保正確對齊,您只需要做一些簡單的數學運算。但是,如果您對盒子模型的工作方式感到困惑,您可能會得到一個草率的佈局。要了解有關此概念的更多資訊,請參閱我們的 CSS 盒模型指南。
CSS Margin vs. Padding vs. Border
邊框是 CSS 盒子模型的層,位於間距和內間距之間。默認情況下,邊框沒有任何寬度,但您可以使用 CSS邊框屬性設置一個。
間距和內間距始終是元素的一部分,即使沒有可見邊框。這張圖片說明了這種情況:

這對初學者來說可能有點混亂——這兩個內容塊沒有可見的邊框,但間距和邊界仍然適用。
如何在 CSS 中添加間距
每個 HTML 元素都有四個可以切換的間距:上、右、下和左。
要在元素的所有四個邊上設置相同的間距值,請使用間距屬性。要為元素的特定邊設置間距,請使用margin-top、margin-right、margin-bottom和margin-left屬性。
見筆 CSS 間距與邊界 - 設置間距 1 通過克里斯蒂娜佩里康內( @hubspot ) 上 代碼筆
您還可以使用兩個、三個或四個值來指定間距屬性,具體取決於要應用間距的邊。如果您希望每邊的間距均勻,則只需要應用一個值。否則,值的順序很重要:
- 兩個值適用於頂部和底部,然後是右側和左側。
- 三個值適用於頂部,然後是右側和左側,然後是底部。
- 四個值適用於頂部,然後是右側,然後是底部,然後是左側。
見筆 CSS 間距與邊界 - 設置間距 2 通過克里斯蒂娜佩里康內( @hubspot ) 上 代碼筆 .
每個值都可以表示為固定長度(通常以 px 為單位)、百分比(將值定義為其容器寬度的百分比)或auto(允許瀏覽器設置間距)。
如何在 CSS 中添加邊界
與間距一樣,邊界有四個要聲明的邊:頂部、右側、底部和左側。
要在所有邊上設置邊界,請使用簡寫屬性padding。要為特定邊設置邊界,請使用padding-top、padding-right、padding-bottom和padding-left屬性。
見筆 CSS 間距與內間距 - 設置內間距 1 通過克里斯蒂娜佩里康內( @hubspot ) 上 代碼筆
使用padding速記屬性時,您還可以使用兩個、三個或四個值來定義邊界。與間距一樣,一個值將應用於所有四個邊。否則,寫入值的順序將確定每個適用於哪些方面:
- 兩個值適用於頂部和底部,然後是右側和左側。
- 三個值適用於頂部,然後是右側和左側,然後是底部。
- 四個值適用於頂部,然後是右側,然後是底部,然後是左側。
見筆
CSS 間距與內間距 - 設置內間距 2
通過克里斯蒂娜佩里康內(
@hubspot
) 上
代碼筆
每個值可以表示為固定長度或百分比(將其定義為容器寬度的百分比)。
CSS 間距和內間距:相似,但不一樣
要在 CSS 中分隔元素,您通常會使用margin和padding屬性。了解差異是掌握 CSS 的一步。您現在還知道如何使用速記屬性設置間距和邊界,這比單獨定義每一邊要快得多。
在網頁設計和網頁開發中,HTML 和 CSS 齊頭並進。HTML 定義內容結構和語義,而 CSS 建立樣式和佈局。如果您是初學者,我們建議您在嘗試 CSS 之前完全熟悉 HTML。在你學習 CSS 的過程中繼續回到 HTML,直到你完全理解 HTML。一旦應用了 CSS,HTML 就會變得更加有趣。




